Mengelola State di Aplikasi React dengan Redux
Mengelola state dalam aplikasi React bisa menjadi tugas yang kompleks, terutama ketika aplikasi tumbuh dan menjadi lebih besar. Redux adalah pustaka pengelolaan state yang membantu Anda mengelola state aplikasi dengan cara yang lebih terstruktur dan terprediksi. Artikel ini akan menjelaskan konsep dasar Redux dan bagaimana menggunakannya dalam aplikasi React.
Apa itu Redux?
Redux adalah pustaka JavaScript yang digunakan untuk mengelola state aplikasi. Redux bekerja berdasarkan tiga prinsip utama:
- Single Source of Truth: Seluruh state aplikasi disimpan dalam satu objek state.
- State is Read-Only: Satu-satunya cara untuk mengubah state adalah dengan mengirimkan action, sebuah objek yang mendeskripsikan perubahan yang ingin dilakukan.
- Changes are Made with Pure Functions: Perubahan dilakukan oleh reducer, yang merupakan fungsi murni yang menerima state dan action, kemudian mengembalikan state baru.
Instalasi Redux
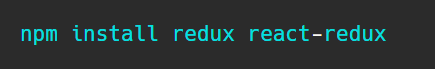
Untuk memulai, Anda perlu menginstal Redux dan React-Redux, pustaka yang menghubungkan Redux dengan React.

Membuat Store di Redux
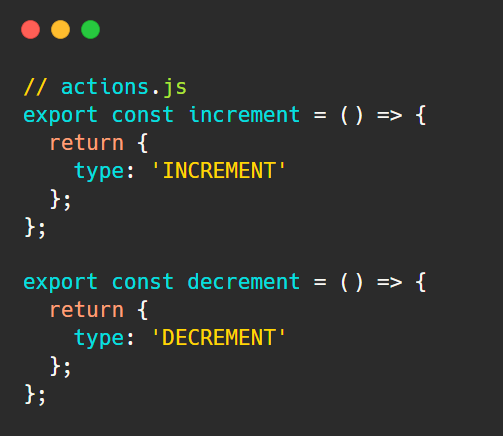
- Definisikan Actions
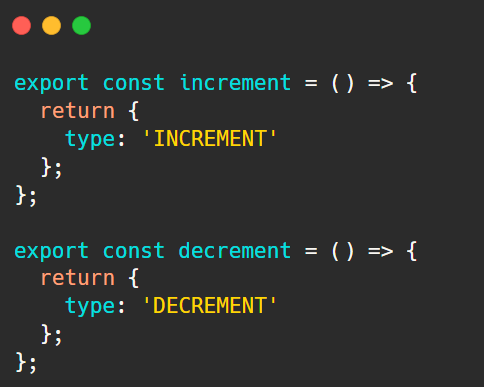
Actions adalah objek JavaScript yang memiliki properti type. Mereka mendeskripsikan perubahan yang ingin dilakukan pada state.
Contoh:

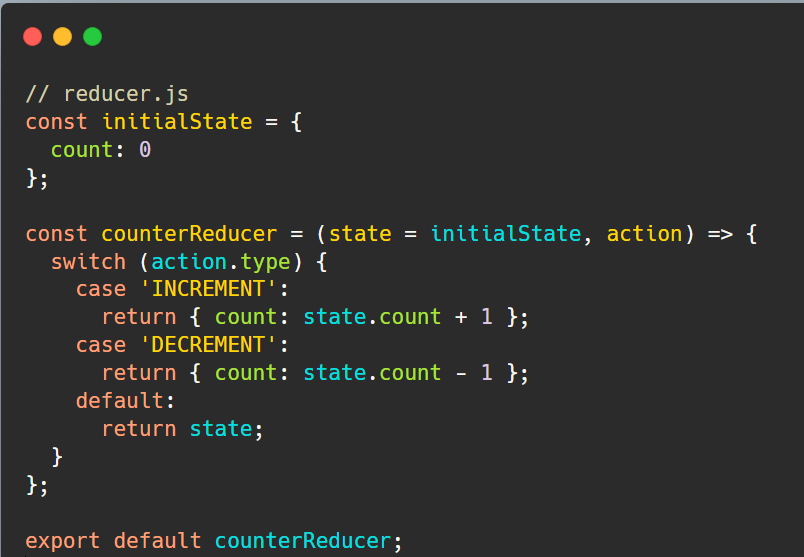
- Buat Reducer
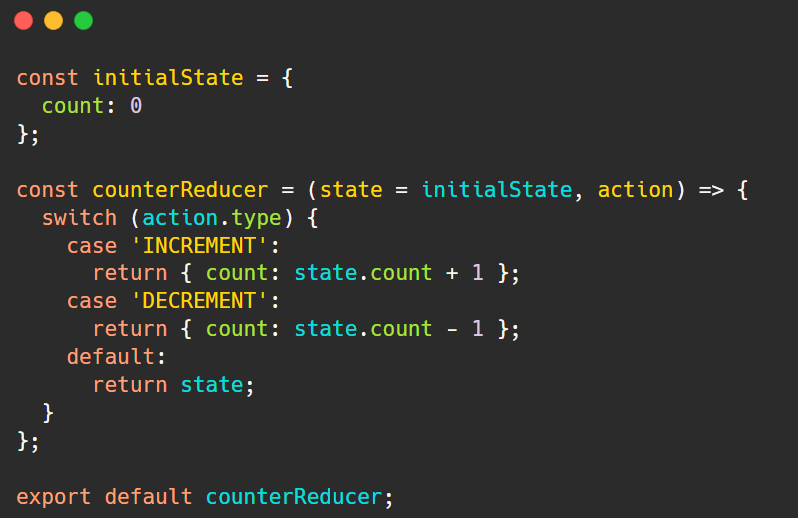
Reducer adalah fungsi murni yang menerima state dan action sebagai argumen, kemudian mengembalikan state baru.
Contoh:

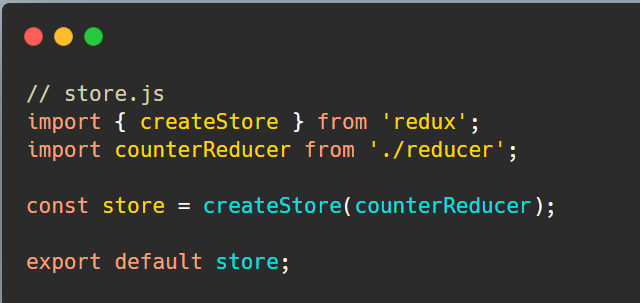
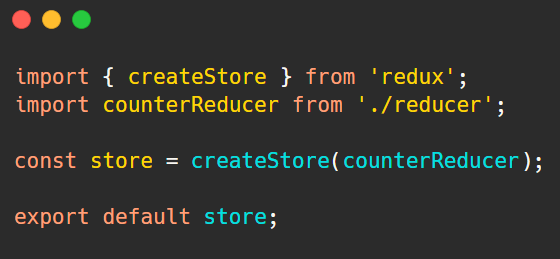
- Buat Store
Store adalah objek yang menyimpan state aplikasi. Anda dapat membuat store dengan createStore dari Redux.
Contoh:

Menghubungkan Redux dengan React
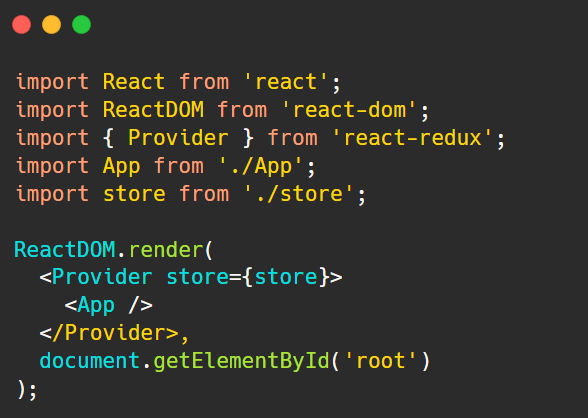
- Penyedia (Provider)
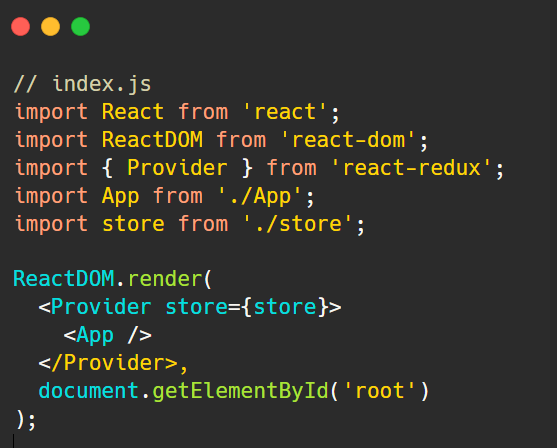
React-Redux menyediakan komponen Provider yang membungkus aplikasi Anda dan memberikan akses store Redux kepada semua komponen di dalamnya.
Contoh:

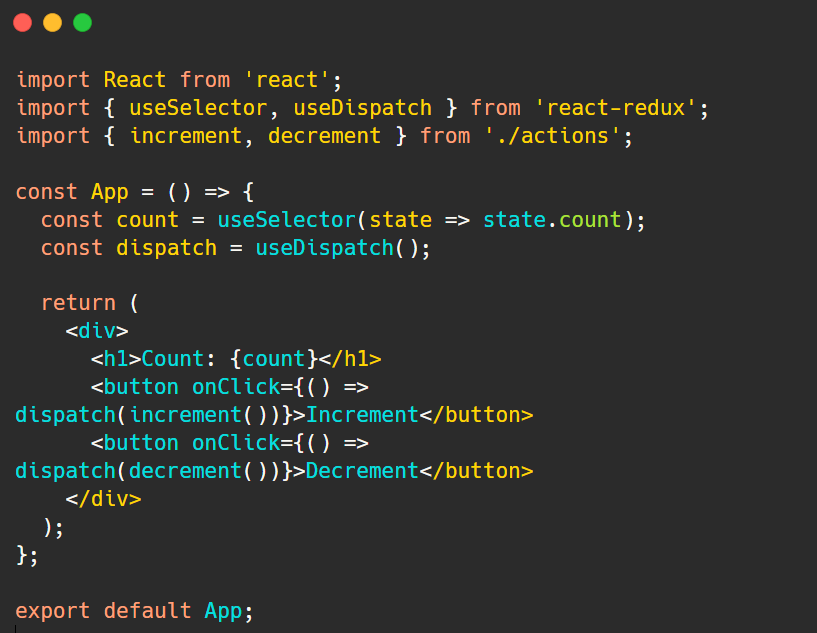
- Menghubungkan Komponen
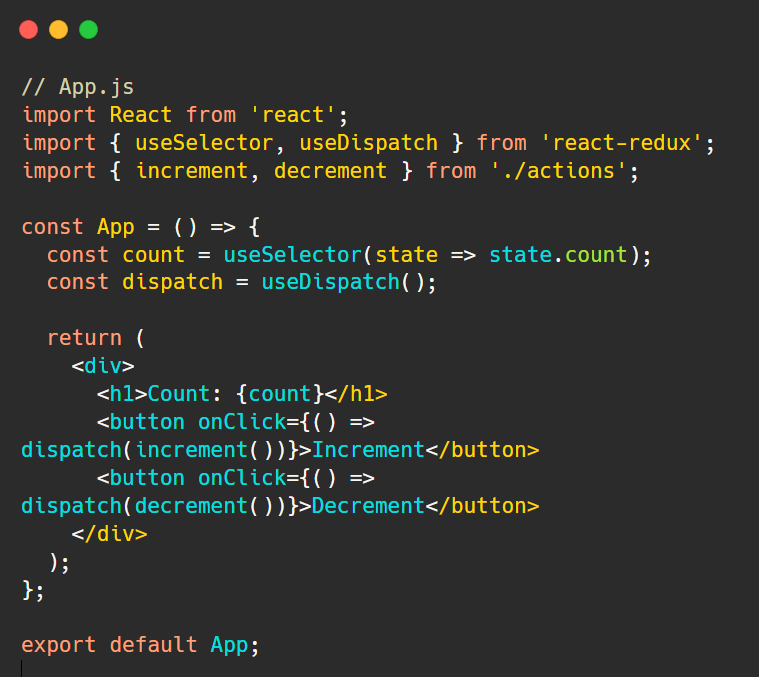
Gunakan useSelector untuk mengambil state dari store dan useDispatch untuk mengirimkan action dari dalam komponen Anda.
Contoh:

Contoh Lengkap
Berikut adalah contoh lengkap dari pengaturan Redux dalam aplikasi React:
- Actions.js

- Reducer.js

- Store.js

- Index.js

- App.js

Kesimpulan
Redux adalah alat yang sangat berguna untuk mengelola state dalam aplikasi React, terutama ketika state aplikasi menjadi besar dan kompleks. Dengan mengikuti prinsip-prinsip Redux dan mengintegrasikannya dengan React melalui React-Redux, Anda dapat menciptakan aplikasi yang lebih terstruktur dan mudah di-maintain. Mulailah dengan langkah-langkah dasar yang telah dijelaskan di atas, dan terus eksplorasi lebih lanjut untuk memanfaatkan kekuatan penuh Redux dalam aplikasi Anda.