Mengapa Menggunakan SCSS Dibandingkan CSS?
CSS (Cascading Style Sheets) adalah bahasa yang digunakan untuk mendesain halaman web, memberikan gaya pada elemen HTML. Namun, ketika proyek web menjadi lebih kompleks, CSS standar bisa menjadi sulit diatur. Di sinilah SCSS (Sassy CSS) masuk, sebuah ekstensi dari CSS yang menawarkan fitur tambahan untuk meningkatkan produktivitas dan keteraturan dalam menulis stylesheet. Artikel ini akan menjelaskan mengapa menggunakan SCSS dibandingkan dengan CSS.
Apa itu SCSS?
SCSS adalah salah satu sintaks dari SASS (Syntactically Awesome Stylesheets), yang merupakan preprocessor CSS. SCSS memperluas kemampuan CSS dengan fitur-fitur seperti variabel, nested rules, mixins, inheritance, dan banyak lagi, yang tidak ada dalam CSS standar.
Keuntungan Menggunakan SCSS
- Variabel
SCSS memungkinkan penggunaan variabel untuk menyimpan nilai yang dapat digunakan kembali di seluruh stylesheet. Ini sangat berguna untuk menjaga konsistensi dan memudahkan perubahan.
Contoh:

Dalam CSS standar, tidak ada cara untuk mendefinisikan variabel, sehingga jika Anda perlu mengubah warna utama, Anda harus mengubahnya di setiap tempat warna tersebut digunakan.
- Nested Rules
SCSS mendukung penulisan nested rules, yang memungkinkan Anda menulis CSS dengan cara yang lebih bersarang dan mirip dengan struktur HTML.
Contoh:

Dalam CSS standar, Anda harus menulis selektor yang panjang dan berulang.
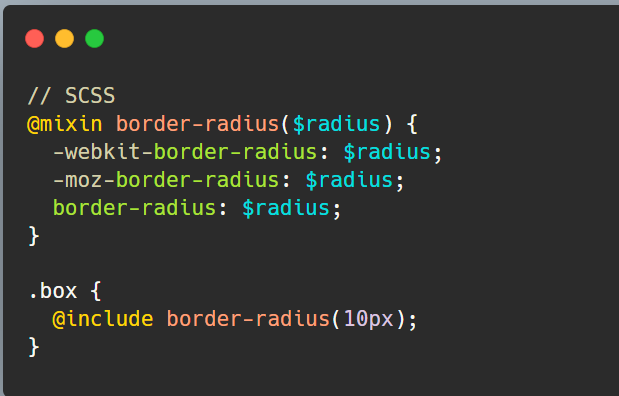
- Mixins
Mixins adalah cara untuk membuat blok kode yang dapat digunakan kembali di seluruh stylesheet Anda. Ini memungkinkan Anda untuk menghindari duplikasi kode dan menjaga stylesheet tetap bersih.
Contoh:

CSS standar tidak mendukung fitur ini, sehingga Anda harus menulis ulang kode yang sama setiap kali Anda memerlukannya.
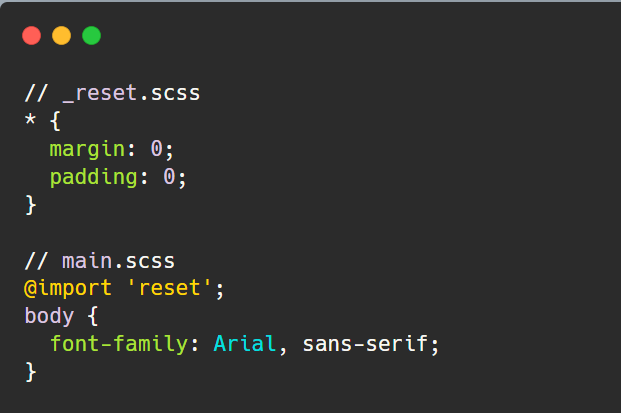
- Partials dan Import
SCSS memungkinkan Anda untuk membagi stylesheet Anda menjadi beberapa file kecil yang disebut partials dan mengimpornya ke dalam satu file utama. Ini memudahkan pengorganisasian dan pemeliharaan kode Anda.

Dalam CSS standar, semua kode harus berada dalam satu file atau diimpor menggunakan aturan @import, yang dapat memperlambat kinerja karena setiap import akan memerlukan permintaan HTTP terpisah.
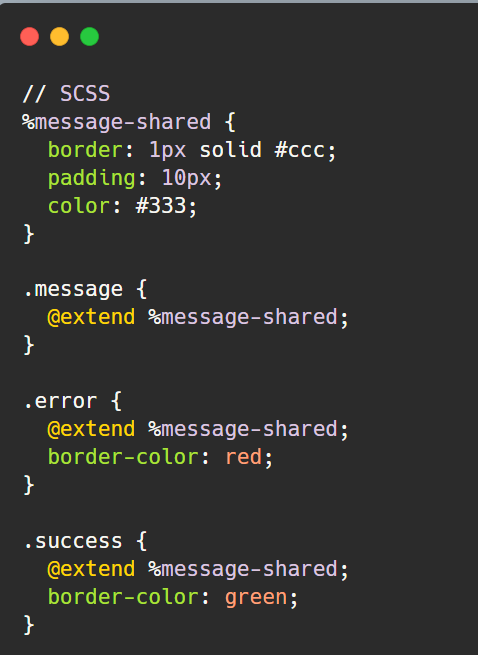
- Inheritance
SCSS mendukung inheritance menggunakan @extend, yang memungkinkan Anda untuk berbagi satu set properti CSS dengan elemen lain.

Dalam CSS standar, Anda harus menyalin dan menempelkan aturan CSS untuk berbagi properti antara elemen.
Kesimpulan
Menggunakan SCSS dibandingkan dengan CSS standar membawa banyak keuntungan, termasuk penggunaan variabel, nested rules, mixins, partials, dan inheritance. Fitur-fitur ini memungkinkan Anda menulis stylesheet yang lebih terorganisir, mudah dipelihara, dan efisien. SCSS adalah alat yang kuat yang dapat meningkatkan produktivitas dan kualitas kode dalam proyek web Anda.