Ngoding Lebih Cepat Menggunakan React Icons
React Icons adalah perpustakaan yang menyediakan koleksi ikon populer sebagai komponen React. Ini mencakup ikon dari berbagai set ikon seperti Font Awesome, Material Design, Feather, dan banyak lagi. Dengan menggunakan React Icons, pengembang dapat dengan mudah menggabungkan ikon vektor yang dapat diskalakan ke dalam aplikasi mereka dengan sedikit usaha.
Manfaat Menggunakan React Icons
- Konsistensi: React Icons memastikan tampilan dan nuansa yang konsisten di seluruh aplikasi Anda dengan menyediakan satu set ikon yang distandardisasi.
- Kustomisasi: Ikon dapat dengan mudah disesuaikan menggunakan properti, memungkinkan Anda untuk mengubah ukuran, warna, dan atribut lainnya.
- Kinerja: Karena berbasis vektor, React Icons ringan dan dapat diskalakan, yang berkontribusi pada kinerja dan responsivitas yang lebih baik.
- Kemudahan Penggunaan: Perpustakaan ini menawarkan API yang intuitif yang menyederhanakan proses menambahkan dan mengelola ikon dalam proyek React Anda.
Manfaat Menggunakan React Icons

atau

Menggunakan icon pada codingan
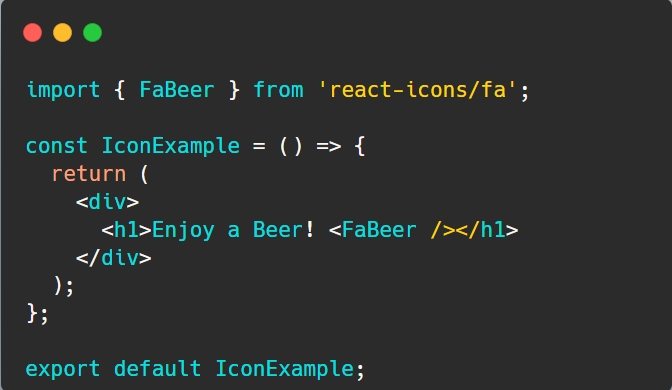
Menggunakan icon pada codingan Anda cukuplah mudah, cukup import icon pada kode Anda, kemudian gunakan icon tersebut pada component yang akan Anda tampilkan, sebagai berikut:

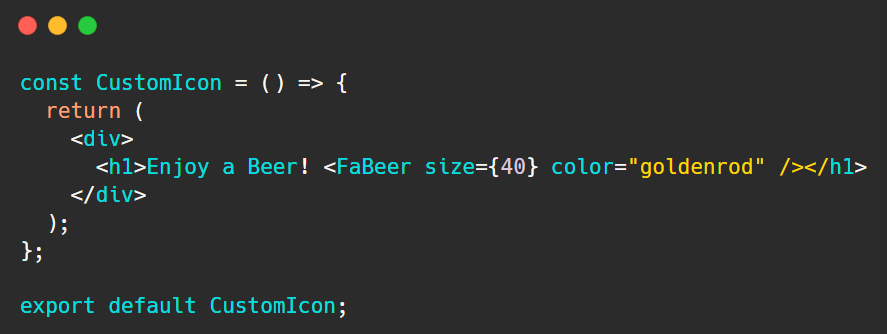
Anda juga dapat mengkustom icon Anda, mulai dari size hingga warnanya, seperti berikut:

Kesimpulan
React Icons adalah perpustakaan yang serbaguna dan mudah digunakan yang secara signifikan meningkatkan daya tarik visual dari aplikasi React. Dengan koleksi ikon yang luas dari set populer, opsi kustomisasi yang ekstensif, dan integrasi yang mudah, React Icons adalah alat yang berharga bagi setiap pengembang React. Mulailah menggabungkan React Icons ke dalam proyek Anda hari ini dan tingkatkan desain antarmuka pengguna Anda ke level berikutnya.