TAILWIND VS BOOTSTRAP
Apa sih Tailwind CSS itu?
Tailwind CSS adalah framework CSS yang berbasis utility yang digunakan untuk membuat UI atau tampilan UI untuk aplikasi web. Karena itu, Tailwind hanya terdiri dari class utility seratus persen, dan tidak memiliki class komponen seperti Navbar, Button, Card, Modal, dll. Komponen-komponen ini dibuat sendiri menggunakan class utility.
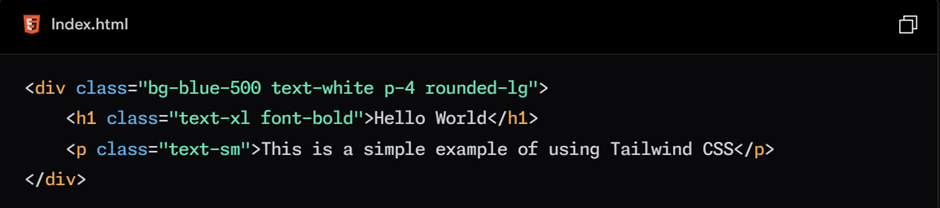
Utility class adalah class yang memiliki satu fungsi spesifik, misalnya untuk mengatur margin, padding, warna, font, dll. Contohnya :

Nah pada gambar diatas,terlihat bahwa kita menggunakan utility class untuk mengatur wana background,warna text,padding dan juga border radius di dalam div nya.
Keunggulan Tailwind CSS adalah memungkinkan kita untuk mengubah tampilan web kita secara bebas tanpa harus menulis kode CSS sama sekali. Kita hanya perlu menuliskan class-class yang sudah disediakan oleh Tailwind. Selain itu, Tailwind mendukung dengan mudah responsif desain. Untuk mengatur tampilan untuk berbagai ukuran layar, kita bisa menambahkan prefix seperti sm:, md:, lg:, atau xl: di depan nama class.
Apa itu Bootstrap?
Bootstrap adalah framework CSS berbasis komponen yang digunakan untuk membuat UI atau tampilan aplikasi web. Karena itu, Bootstrap memiliki banyak class komponen siap pakai, seperti Navbar, Button, Card, dan Modal.

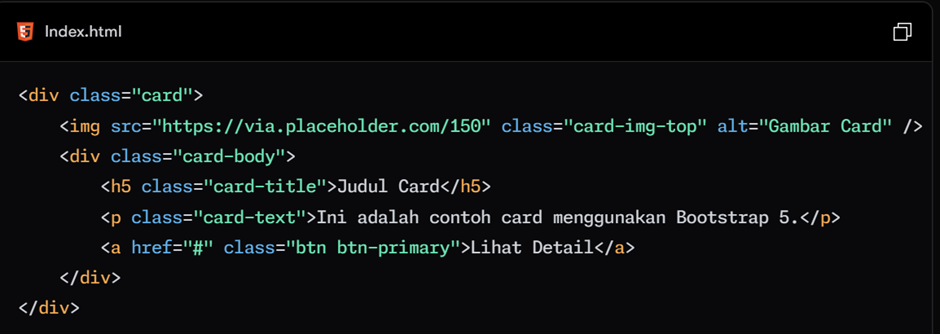
Pada gambar diatas,terlihat kita menggunakan beberapa elemen dari HTML seperti div,img,h5,p, dan a untuk membuat sebuah Card.Di dalam card tersebut terdapat pula class title,text dan juga button.kita juga menggunakan class komponen dari bootstrap seperti Card,Card-title,Card-text,Card-body dan btn untuk mengatur tampilan Card tersebut.
Kelebihan dari Bootstrap itu sendiri adalah ia dapat membantu kita membuat tampilan website yang profesinal dengan cepat dan juga praktis.Kita hanya perlu menggunakan template class yang sudah di sediakan Bootstrap tanpa perlu menulis code CSS nnya lagi.Bootstrap juga mendukung responsive dengan menggunakan class seperti col-, col-sm-, col-md-, col-lg-, atau col-xl- untuk mengatur lebar kolom di berbagai ukuran layar.
Perbedaan Tailwind & Bootstrap
- Tailwind sendiri lebih fleksibel dari Bootstrap,di dalam tailwind kita diberikan kebebasan untuk styling dalam tampilan web sesuai dengan kainginan kita tanpa harus terikat dengan gaya/template yang sudah ditentukan Bootstrap.Sementara dari Bootstrap sendiri lebih konsisten dengan gaya/template umum yang sudah disediakan
- Tailwind lebih ringan dari Bootstrap.Tailwind hanya akan menambahkan class-class yang kita gunakan saja ke file CSS hasil build.Jadinya untuk ukuran file CSS lebih kecil dan mengurangi kode yang tidak terpakai.Di dalam Bootstrap semua class komponen akan di tambahkan ke file CSS hasil build jadi memungkinkan untuk file CSS lebih besar dan kemungkinan ada kode CSS yang tidak terpakai masuk ke dalamnya
- Keduanya sama sama mendukung responsive design dengan mudah,untuk tailwind sendiri kita dapat menggunakan prefix seperti sm:, md:, lg:, atau xl: di depan nama class.Sedangkan di Bootstrap kita dapat menggunakan class seperti col-, col-sm-, col-md-, col-lg-, atau col-xl- untuk mengatur lebar kolom di berbagai ukuran layar.
- Kedua nya juga memiliki dokumentasi yang lengkap sehingga mudah untuk dipelajari dan di pahami oleh developer.Baik dari tailwind maupun Bootstrap juga memiliki komunitas yang aktif dan ramah yang dapat membantu kita untuk mengatasi masalah dan kesulitan dalam menggunakan framework tersebut.
Cara menginstall Tailwind CSS di React
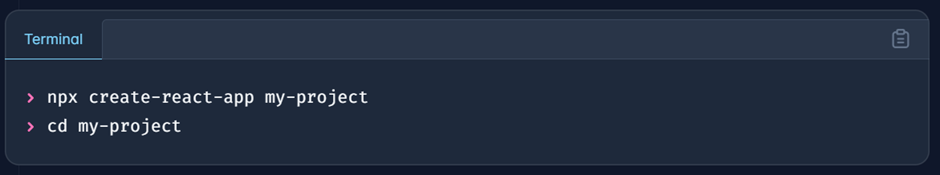
- Buat Project React yang akan dibuat bisa menggunakan comman Create-React-app

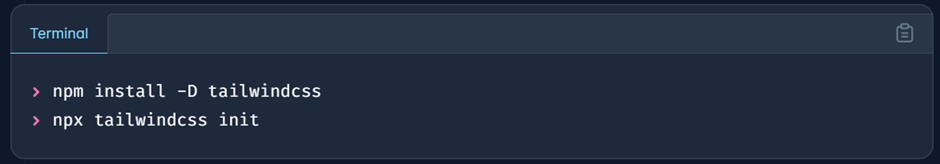
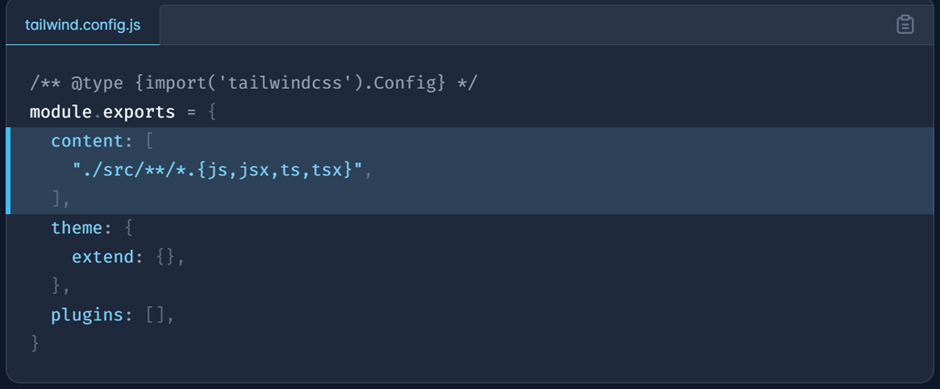
- Setelah itu kita install Tailwindcss nya dengan npm yang nantinya akan membuat file Bernama tailwind.config.js

- Setelah tailwind terinstall kita perlu mengkonfigurasi Path yang ada di dalam file config tailwind tersebut agar dapat digunakan

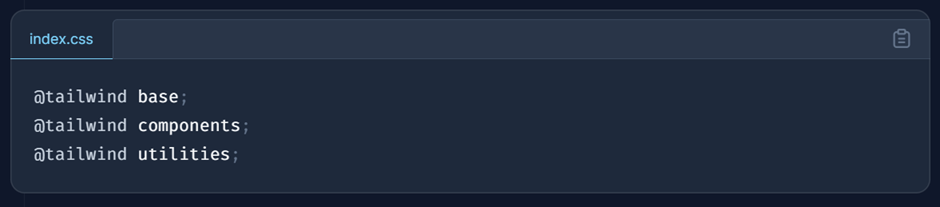
- Tambahkan beberapa module tailwind ke dalam file index.css yang ada di dalam file React yang sudah kita buat

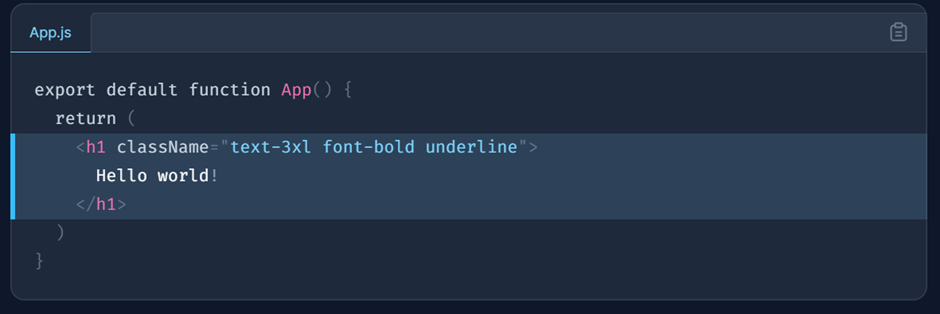
- Setelah itu kita bisa menjalankan project React nya dengan menggunakan comman “NPM RUN START” berikut contoh penggunakan tailwind dalam React

Cara menginstall Bootstrap di React
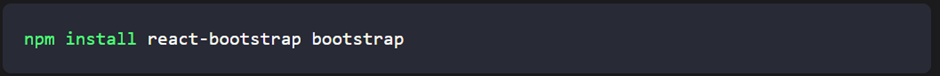
Cara untuk menginstall Bootstrap di React terbilang sederhana kita hanya perlu melakukan 2 langkah,untuk Langkah pertama kita dapat menginstall menggunakan npm

- Setelah module terinstall kita perlu menambahkan CDN di dalam file index.html yang sudah ada sebelumnnya Ketika kita menginisiasi Project React milik kita

- Bootstrap dan segala template yang sudah di sediakan siap untuk digunakan
Kesimpulan
Baik dari tailwind maupun Bootstrap adalah 2 framework CSS yang sudah terkenal di kalangan front-end untuk membuat UI/tampilan dari sebuah aplikasi web.Keduanya memiliki kelebihan masing-masing tergantung fungsionalitas dan kondisi yang akan di hadapi nantinya. Bootstrap lebih diuntungkan Ketika kita perlu membuat UI yang cepat dan professional sedangkan tailwind lebih diuntungkan Ketika kita perlu membuat UI yang ikonik/sesuai dengan keinginan kita.