Sass: Memperkaya Gaya CSS dengan Kemampuan Super
Sass (Syntactically Awesome Style Sheets) adalah bahasa preprocessor yang memperkaya CSS dengan fitur-fitur canggih, seperti variabel, mixin, nesting, dan operasi matematika. Sass memungkinkan Anda menulis kode CSS yang lebih ringkas, terstruktur, dan mudah dipelihara.
Manfaat menggunakan Sass:
- Kode CSS yang lebih ringkas: Sass memungkinkan Anda untuk menggunakan variabel, mixin, dan nesting untuk mengurangi duplikasi kode dan membuat kode CSS yang lebih ringkas dan mudah dibaca.
- Kemudahan pemeliharaan: Sass membantu Anda untuk mengorganisir kode CSS Anda dengan lebih baik dan membuatnya lebih mudah untuk dipelihara dan diperbarui.
- Fitur-fitur canggih: Sass menyediakan fitur-fitur canggih seperti operasi matematika, fungsi, dan placeholder yang dapat membantu Anda untuk membuat gaya CSS yang lebih kompleks dan interaktif.
- Kompatibilitas dengan CSS: Sass dikompilasi menjadi CSS, sehingga Anda dapat menggunakannya dengan semua browser yang mendukung CSS.
Cara kerja Sass:
Sass dikompilasi menjadi CSS sebelum diinterpretasikan oleh browser. Berikut adalah langkah-langkah cara kerja Sass:
- Anda menulis kode Sass dalam file .sass atau .scss.
- Compiler Sass menerjemahkan kode Sass menjadi CSS.
- File CSS yang dihasilkan kemudian diinterpretasikan oleh browser.
Fitur-fitur utama Sass:
- Variabel: Sass memungkinkan Anda untuk mendefinisikan variabel untuk menyimpan nilai yang dapat digunakan kembali dalam kode CSS Anda.
- Mixin: Mixin adalah blok kode yang dapat digunakan kembali di berbagai bagian kode CSS Anda.
- Nesting: Nesting memungkinkan Anda untuk menata kode CSS Anda secara hierarkis, sehingga lebih mudah untuk dibaca dan dipelihara.
- Operasi matematika: Sass memungkinkan Anda untuk melakukan operasi matematika pada nilai CSS, seperti penjumlahan, pengurangan, perkalian, dan pembagian.
- Fungsi: Sass menyediakan berbagai fungsi bawaan yang dapat Anda gunakan untuk melakukan berbagai tugas, seperti memanipulasi warna, menghitung nilai, dan menghasilkan string.
- Placeholder: Placeholder memungkinkan Anda untuk mendefinisikan tempat penampung untuk nilai yang dapat diganti pada saat runtime.
Contoh penggunaan Sass:
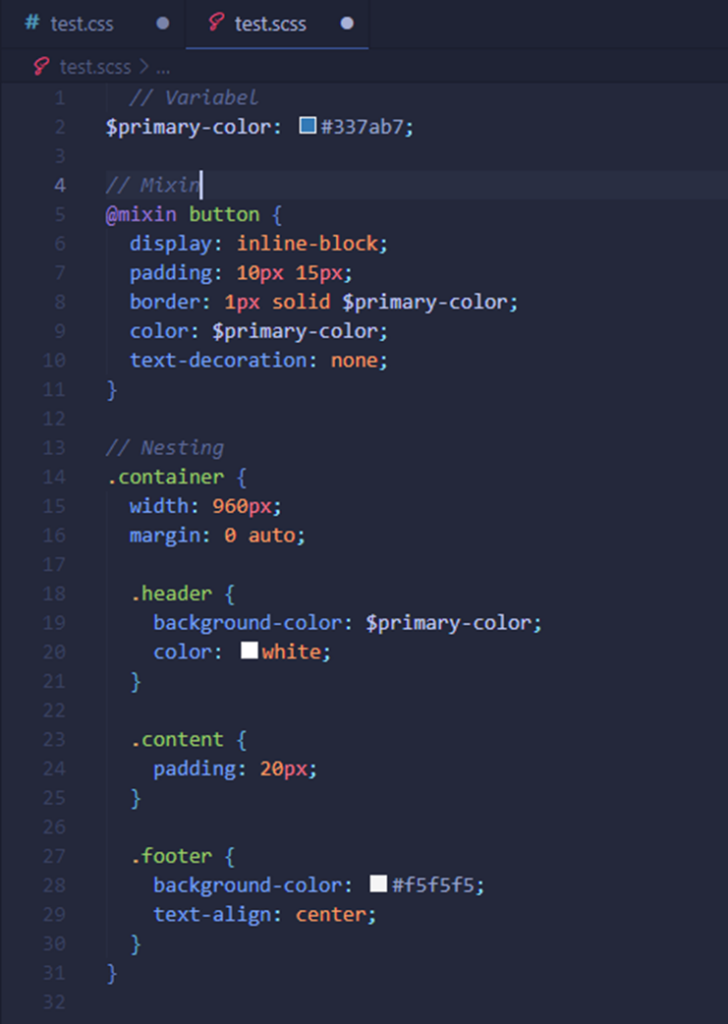
Berikut adalah contoh kode Sass yang menunjukkan penggunaan variabel, mixin, dan nesting:

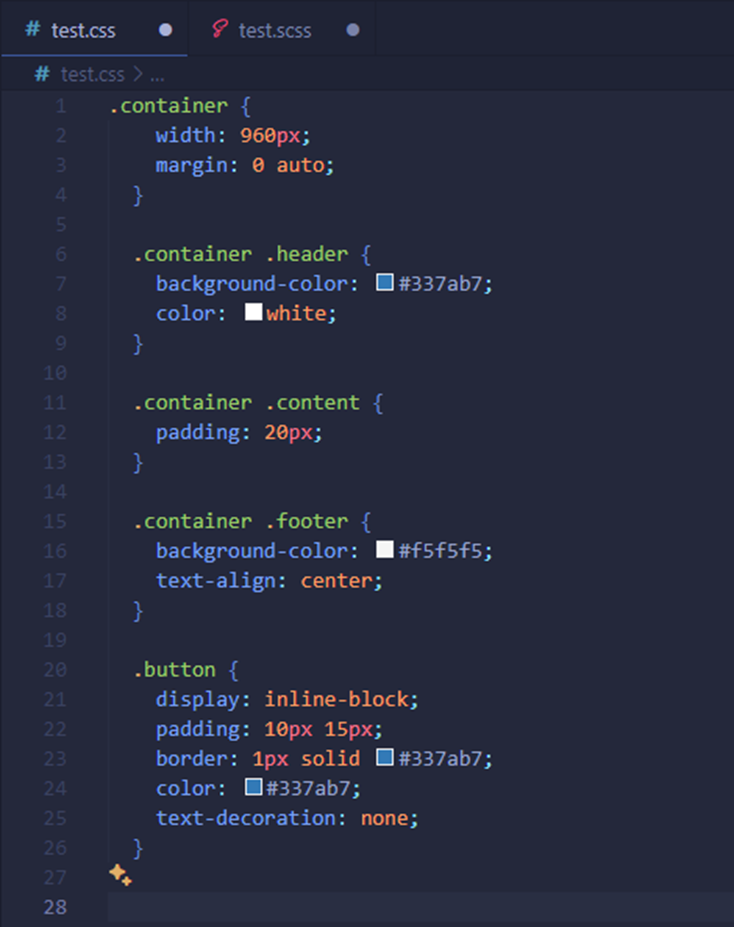
Kode Sass ini dikompilasi menjadi CSS berikut:

Cara menginstall Sass pada project React
- Buat project React menggunakan create-react-app
npx create-react-app my-project
cd my-project- Instal library sass-loader dan node-sass
npm install sass-loader node-sass --save-dev- Edit file konfigurasi webpack Anda (biasanya webpack.config.js):
module.exports = {
// ... other configurations
module: {
rules: [
{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
implementation: require('node-sass'),
},
},
],
},
],
},
// ... other configurations
};
- Ganti ekstensi file CSS Anda menjadi .scss dan impor file tersebut ke komponen React Anda menggunakan import.
Kesimpulan:
Sass adalah alat yang powerful untuk meningkatkan kemampuan CSS Anda. Sass memungkinkan Anda untuk menulis kode CSS yang lebih ringkas, terstruktur, dan mudah dipelihara, dengan fitur-fitur canggih yang dapat membantu Anda untuk membuat gaya CSS yang lebih kompleks dan interaktif.