Membuat Blog Statis dengan MDX
Dalam dunia pengembangan web, efisiensi dan kemudahan pengelolaan konten adalah hal yang sangat penting. Markdown, sebuah bahasa markup, menawarkan cara sederhana untuk menulis teks berformat yang dapat dengan mudah dikonversi ke HTML. Ketika digabungkan dengan framework Next.js yang kuat, Markdown menjadi alat yang sangat serbaguna untuk membangun situs web statis dan dinamis.
Apa itu Markdown?
Markdown adalah sintaks format teks sederhana yang dirancang untuk mudah ditulis dan dibaca. Markdown menggunakan simbol-simbol sederhana untuk memformat teks menjadi header, daftar, tautan, dan elemen HTML umum lainnya. Misalnya, # digunakan untuk header, * atau - untuk daftar, dan **bold** untuk teks tebal. Kesederhanaannya membuat Markdown menjadi pilihan populer untuk menulis dokumentasi, posting blog, dan konten lainnya.
Menggunakan Markdown di NextJS
Langkah pertama yang perlu dilakukan adalah menginstal package yang akan kita gunakan untuk membangun website dengan markdown.
npm install @next/mdx @mdx-js/loader @mdx-js/react @types/mdx
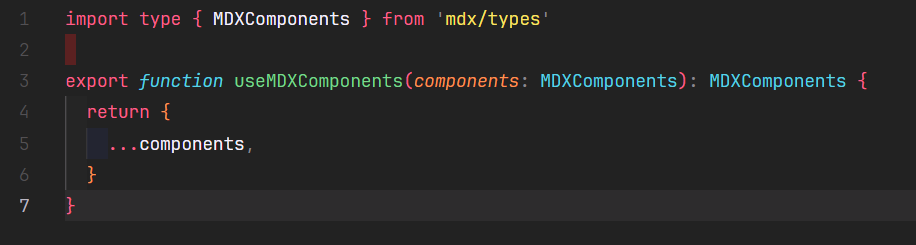
Selanjutnya, pada root directory, buatlah mdx-component.tsx, komponen ini akan menjadi entry point yang digunakan untuk mengonversi MDX menjadi HTML. Tutorial ini mewajibkan kita untuk menggunakan app directory pada NextJS versi 13 ke atas.

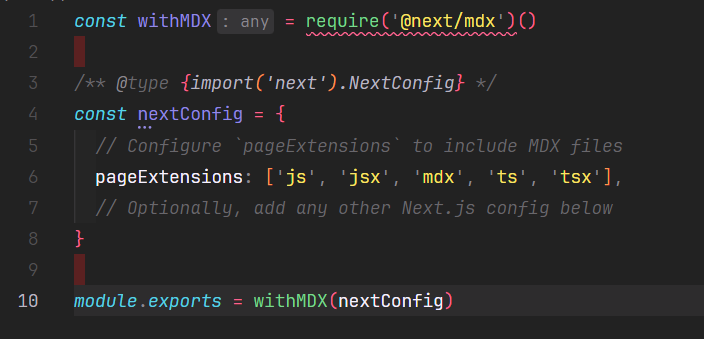
Selanjutnya, kita perlu mengonfigurasi next.config.js agar dapat menggunakan syntax MDX dengan baik.

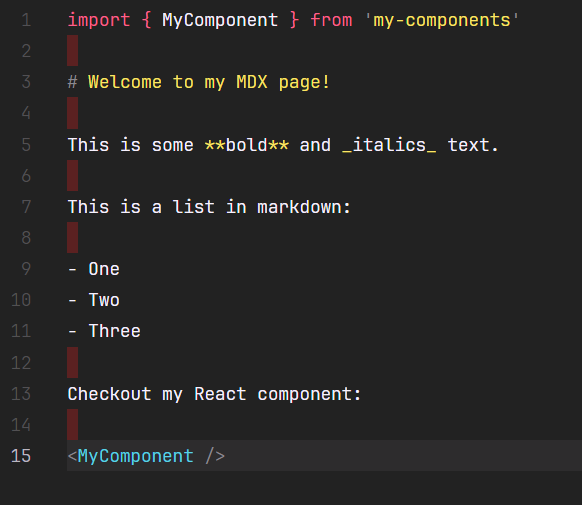
Kemudian, kita dapat membuat halaman baru pada direktori app untuk mulai menulis blog dengan MDX.

Kesimpulan
Mengintegrasikan Markdown dengan Next.js adalah cara yang efektif untuk mengelola dan merender konten dalam aplikasi web. Dengan memanfaatkan kesederhanaan Markdown dan kemampuan performa Next.js, kita bisa membuat situs web yang cepat, efisien, dan mudah dikelola.
Author: Dede Kurniawan