Memahami Animasi CSS & JS untuk Meningkatkan Pengalaman Pengguna
Apa sih Animasi CSS itu?
Fitur animasi CSS yang memungkinkan perubahan properti CSS secara bertahap dan membuat tampilan website menjadi lebih interaktif. Animasi CSS terdiri dari dua elemen penting: @keyframes dan properti animasi.Animasi CSS memegang peran yang penting dalam desain web karena memungkinkan komponen halaman web bergerak dalam pola tertentu.
@keyframes
@keyframes itu sendiri adalah komponen utama animasi CSS. Bayangkan @keyframes sebagai tahapan yang merangkai timeline untuk animasi. Tahapan ini dapat diatur di dalam @keyframes, dan masing-masing tahapan akan memiliki style unik.
Kamu juga perlu mengaitkan @keyframes ke dalam sebuah selector agar animasi berjalan. Selector akan mengurai semua kode di @keyframes secara bertahap dan mengganti style awal dengan style baru sesuai dengan tahapan yang telah ditentukan.Pola animasi dapat diatur dengan menggunakan @keyframes, yang memungkinkan Anda mengubah style CSS setiap saat selama siklus animasi.

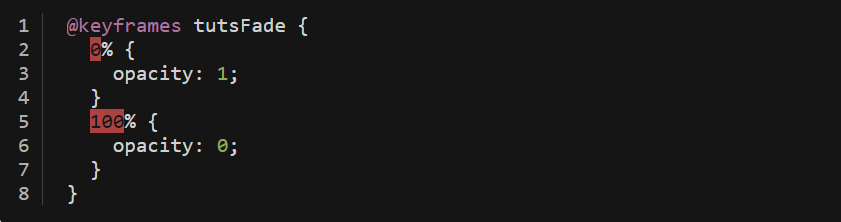
di dalam code diatas kita membuat sebuah animasi yang mengubah Opacity 1 ke 0 dari sebuah elemen.
Animasi
Properti Animasi ini sendiri digunakan untuk memanggil sebuah @keyframes ke dalam selektor CSS.Animasi sini sendiri terbagi menjadi beberapa properti :
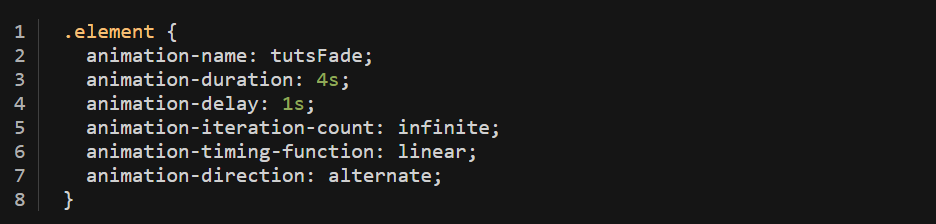
animation-name: nama@keyframes(ingat kita memilih tutsFade).animation-duration: durasi animasi, total durasi dari animasi dari awal hingga akhir.animation-timing-function: mengatur kecepatan animasi ( linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier ).animation-delay: durasi tunda ebelum animasi kita mulai.animation-iteration-count: jumlah penambahan dalam animasi.animation-direction: memberi anda kemampuan untuk mengubah arah loop, dari awal hingga akhir, atau dari akhir hingga awal, atau keduanya.animation-fill-mode: menentukan style yang akan di terapkan ke dalam elemen ketika animasi kita selesai ( none | forwards | backwards | both )

di atas adalah contoh penggunakan Animasi pada sebuah element dimana kode di atas akan mencipatakan efek kedip, dengan waktu tunda 1 detik, 4 detik total durasi animasi, dengan arah berbalik dan putaran loop tanpa batas.
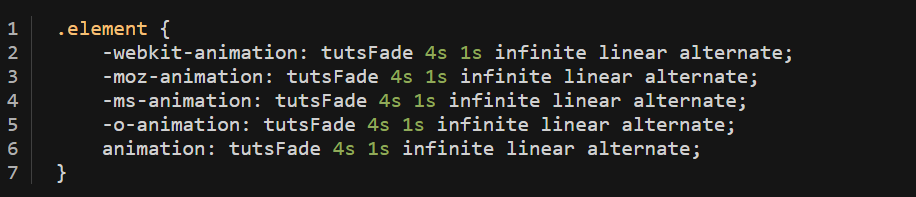
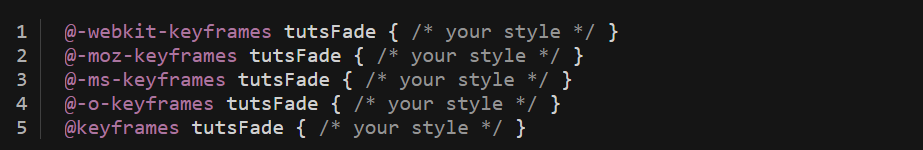
Ada beberapa hal yang harus dilakukan ketika masih dalam tahap working draft agar mendapatkan dukungan yang paling maksimal dari masing-masing browser,kita dapat menggunakan beberapa awalan vendor berikut :
- Chrome & Safari:
-webkit- - Firefox:
-moz- - Opera:
-o- - Internet Explorer:
-ms-


Animasi JS
Animasi JavaScript melibatkan penggunaan JavaScript untuk mengatur perubahan properti elemen HTML secara dinamis sehingga menciptakan efek visual yang bergerak atau berubah seiring waktu. Berikut adalah beberapa poin penting yang perlu dipahami tentang animasi JavaScript :
- Manipulasi Properti CSS: Animasi JavaScript seringkali melibatkan manipulasi properti CSS seperti posisi, ukuran, warna, dan transparansi elemen HTML. Ini dilakukan dengan menggunakan metode seperti
element.style.property = valuedi manaelementadalah elemen HTML yang ingin diubah danpropertyadalah properti CSS yang ingin diubah. - Timing dan Interpolasi: Animasi JavaScript memungkinkan pengaturan timing dan interpolasi untuk mengontrol bagaimana perubahan properti terjadi selama animasi. Ini sering dilakukan dengan menggunakan fungsi
setTimeout() atau setInterval()untuk mengatur interval waktu antara perubahan properti. - Looping dan Pengulangan: Animasi JavaScript dapat diulang secara berulang atau dilakukan sekali saja tergantung pada kebutuhan pengembangan. Ini seringkali dicapai dengan menggunakan rekursi atau penggunaan kondisi untuk menentukan apakah animasi harus diulang atau tidak.
- Event Handling: Animasi JavaScript dapat dipicu oleh peristiwa seperti klik pengguna, hover mouse, atau input pengguna lainnya. Ini memungkinkan animasi yang responsif terhadap interaksi pengguna.
Contoh penggunaan
Berikut ini adalah contoh dari penggunaan animasi menggunakan JS dan juga CSS
- buat tag div dalam html untuk mendeklarasikan element yang akan di animasikan

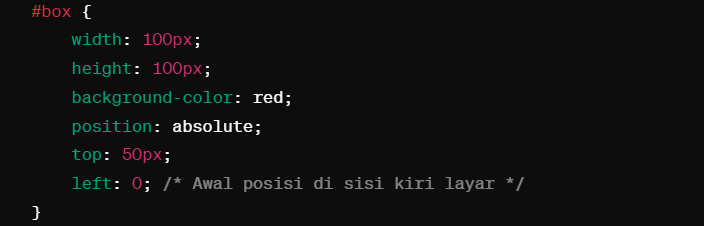
- buat style menggunakan css nya

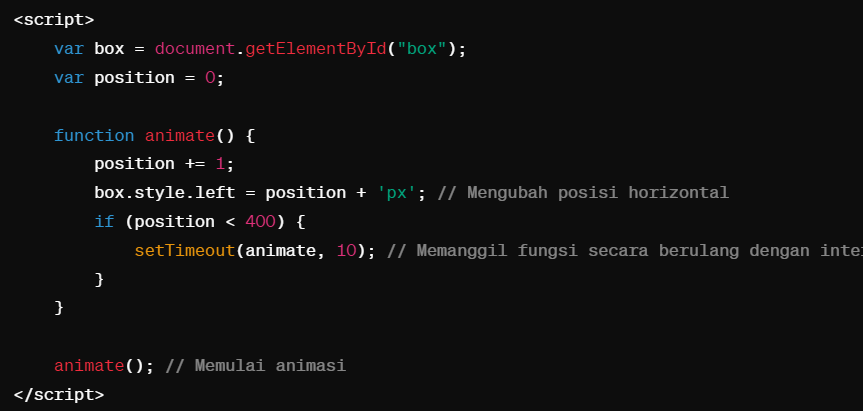
- buat script JS nya

- berikut adalah hasil dari code di atas


terlihat pada kode di atas,pada posisi awal box berada di sebelah kiri namun dengan interval waktu tertentu box akan berpindah posisi menjadi semakin ke kanan layar atau dalam kata lain, fungsi animate() akan memindahkan kotak secara bertahap ke kanan hingga mencapai posisi 400 piksel dari kiri layar. Animasi tersebut akan berhenti setelah kotak mencapai posisi tersebut.
reference
https://revou.co/panduan-teknis/css-animation
https://webdesign.tutsplus.com/id/pengenalan-animasi-css-bagi-pemula–cms-21068t