Media Query CSS Syntax Ajaib Pengubah Layout
Mari Berkenalan dengan Media Query CSS
Media Query CSS adalah cara untuk menargetkan browser berdasarkan karakteristik, fitur, dan preferensi pengguna tertentu, kemudian menerapkan gaya atau menjalankan kode lain berdasarkan hal tersebut. Mungkin pertanyaan media yang paling umum di dunia adalah pertanyaan yang menargetkan rentang area pandang tertentu dan menerapkan gaya khusus, yang melahirkan gagasan desain responsif.
Media Query CSS adalah teknik pengembangan web untuk membuat tampilan situs web responsif di berbagai jenis layar dan perangkat, termasuk ponsel, tablet, dan desktop.
Teknik ini membantu Anda menentukan aturan CSS yang berbeda untuk kondisi yang berbeda, seperti: B.
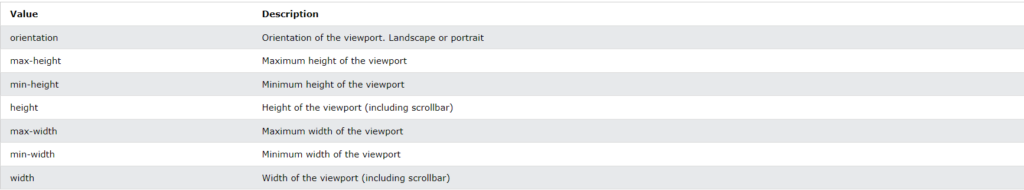
Lebar layar, tinggi, resolusi, dan orientasi perangkat.Di era digital saat ini, pemirsa mengharapkan kecepatan, efisiensi, dan desain intuitif saat menjelajah Internet.Jika Anda tidak dapat menyesuaikan tampilan dan nuansa situs web Anda dengan perangkat seluler dan tablet, pemirsa kemungkinan besar akan meninggalkan situs web Anda dan bisnis Anda akan kehilangan calon pelanggan.
Kueri media CSS memberi pengembang web kendali waktu nyata atas optimalisasi tata letak, navigasi, gambar, ukuran font, dan elemen desain lainnya berdasarkan karakteristik perangkat yang digunakan untuk mengakses konten.
Cara Media Query Bekerja
Seperti yang Anda lihat, warna halaman dapat berubah bergantung pada ukuran layar.
Ini adalah fungsi kueri media yang memanipulasi CSS sesuai dengan situasi di layar browser.
Namun, ini bukan fitur utama dari pertanyaan media.
Kueri media memungkinkan Anda mengubah tidak hanya warna halaman tetapi juga tata letak situs web Anda.
Ini berarti Anda dapat mendesain situs web sesuai keinginan Anda dengan mempertimbangkan ukuran area pandang yang kemungkinan besar digunakan pengunjung Anda.
Ini memungkinkan Anda membuat tampilan dan nuansa dinamis untuk situs web Anda bergantung di mana Anda membukanya.
Mobile-First Design
Konsep mobile-first adalah strategi dalam pengembangan web di mana proses desain dimulai pada layar terkecil (yaitu layar perangkat seluler) dan secara bertahap meluas ke layar yang lebih besar seperti tablet dan desktop.
Pendekatan ini berbeda dari metode tradisional, yang biasanya memulai desain pada layar desktop besar dan kemudian berpindah ke layar yang lebih kecil.Kueri media CSS memainkan peran penting dalam desain yang mengutamakan seluler.
Kueri media memberi tahu situs web cara merespons atau beradaptasi dengan ukuran layar tertentu.
Dengan kata lain, kueri media memastikan situs web Anda berfungsi dengan baik di perangkat apa pun.
Ada beberapa alasan mengapa pendekatan mobile-first dalam pengembangan web itu penting.
Peningkatan pengalaman pengguna: Dengan berfokus pada perangkat seluler terlebih dahulu, kami menjadikannya mudah dan intuitif untuk memanggil situs web Anda bahkan pada perangkat layar kecil.
Hal ini meningkatkan kepuasan pengguna dan pada akhirnya menghasilkan tingkat konversi yang lebih tinggi.
Tingkatkan peringkat SEO Anda: Mesin pencari Google menekankan pentingnya daya tanggap seluler.
Situs web yang ramah seluler cenderung mendapat peringkat lebih tinggi dalam hasil penelusuran, sehingga meningkatkan lalu lintas dan visibilitas situs
Efisiensi Pengembangan: Saat Anda mendesain situs web dengan pendekatan yang mengutamakan seluler, kecil kemungkinannya Anda perlu melakukan banyak modifikasi desain di kemudian hari agar situs web Anda berfungsi di perangkat seluler.
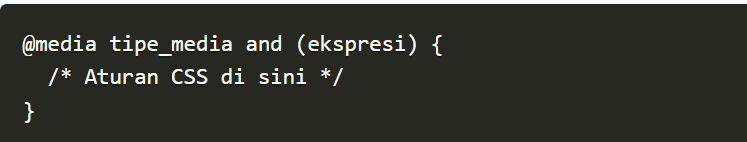
Syntax Media Query dan Fitur Media Query

- tipe_media mengacu pada jenis perangkat tempat konten ditampilkan. Secara default, tipe media adalah “all“, artinya aturan CSS yang ditetapkan berlaku untuk semua jenis perangkat.
Namun, jika kamu ingin menargetkan jenis perangkat tertentu, kamu dapat menentukan tipe media secara spesifik. Misalnya, menggunakan tipe “screen” akan membuat aturan CSS hanya berlaku untuk layar. Sementara itu, tipe “print” berguna untuk menyesuaikan style saat konten web dijadikan hard file (misalnya, melalui perintah ctrl+p).
- ekspresi adalah kondisi yang harus dipenuhi untuk aturan CSS di dalam blok media query agar bisa diterapkan. Ekspresi bisa berupa fitur seperti max-width, min-height, orientation (misalnya, landscape atau portrait), atau resolution.

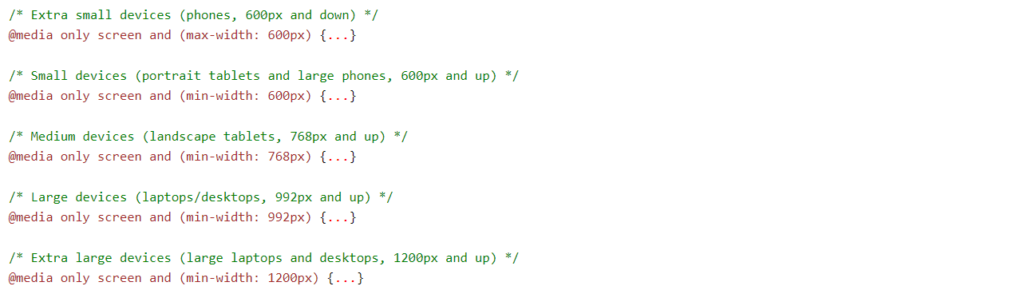
Breakpoint dalam Media Query
Breakpoint dalam media query adalah nilai lebar (dalam piksel) di mana aturan CSS akan mulai berlaku. Pemilihan breakpoint seharusnya didasarkan pada konten website dan bukan pada perangkat tertentu.
Umumnya, developer menggunakan breakpoint yang sama dengan ukuran layar perangkat populer. Tetapi, best-practice penggunaanya adalah dengan menetapkan breakpoint di mana desain mulai “pecah” atau tidak lagi terlihat baik.

bisa di lihat dari gambar di atas breakpoint beberapa device sebenarnya sudah di atur menjadi beberapa bagian mulai dari tablets hingga laptop/dekstop untuk ukuran Handphone sendiri memiliki breakpoint maksimal width 600 px sedangkan tablet memiliki maksimal width 992px untuk laptop memiliki minimal width 1200 px
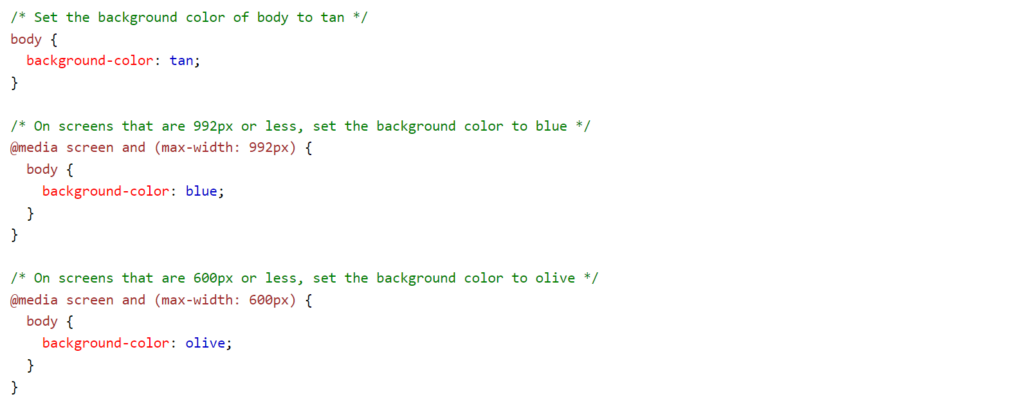
Contoh Penggunaan Media Query

pada contoh di atas kita mengubah warna background menjadi blue di layar dengan maksimal width 992 piksel dan mengubah warna menjadi olive di layar dengan maksimal width 600 piksel

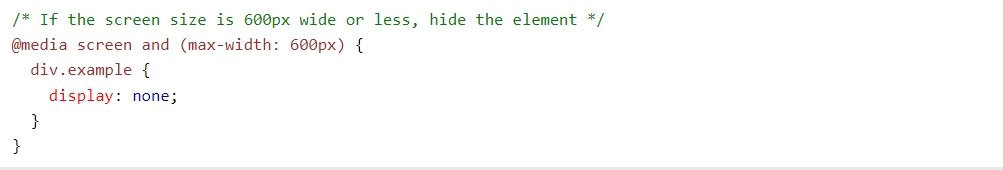
Pada contoh di atas kita menghilangkan display atau membuat sebuah div di ukuran layar dengan maksimal 600 piksel menjadi none/menghilang
Kesimpulan
Media query bisa kita gunakan untuk mempermudah kita dalam mempercantik tampilan website dengan menggunakan breakpoint yang ada sehingga kita bisa mengatur tampilan dari website yang kita buat mulai dari segi layout hingga pewarnaan.Breakpoint dari masing-masing device juga berbeda-beda mulai dari yang terkecil yaitu ukuran handphone hingga yang terbesar ukuran laptop/dekstop dan layar monitor