Integrasi Zoom Meeting SDK pada Next.js
Integrasi Zoom SDK pada Next.js memberikan solusi yang efektif dan efisien bagi pengembang web yang ingin menambahkan fitur video konferensi ke dalam website mereka. Dengan popularitas Zoom yang terus meningkat sebagai platform komunikasi virtual, mengintegrasikan kemampuan Zoom langsung ke dalam Next.js memungkinkan pengalaman pengguna yang lebih mulus dan terintegrasi. Artikel ini akan membahas langkah-langkah detail untuk mengintegrasikan Zoom SDK ke dalam project Next.js secara sederhana.
Prerequisite
Sebelum memulai mengintegrasikan Zoom SDK pada Next.js, Anda perlu memiliki aplikasi Zoom API di sisi backend untuk autentikasi, serta SDK key yang cocok dengan aplikasi backend yang kemudian disimpan ke dalam environment variables.
Langkah
- Instal Zoom Meeting SDK
Langkah pertama adalah menginstal Zoom Meeting SDK pada project Next.js dengan menjalankan perintah:
npm install @zoomus/websdk –save
- Membuat Halaman untuk Zoom Meeting
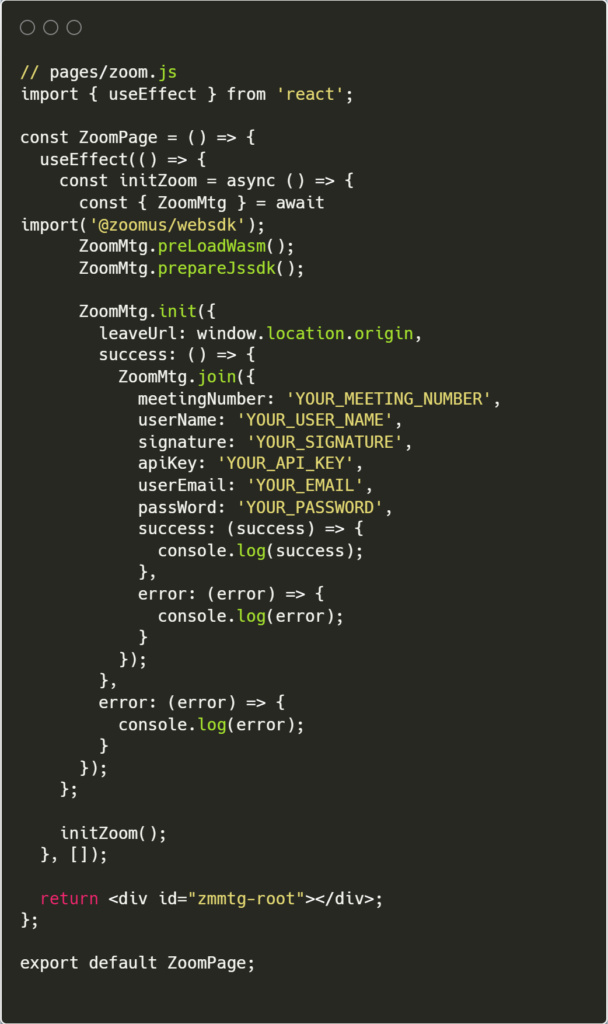
Buat halaman untuk menampung aplikasi Zoom Meeting di dalam website. Misalnya, buat file zoom.js di dalam folder pages:

Catatan: Untuk dapat menjalankan Zoom Meeting SDK pada aplikasi Next.js perlu diingat bahwa SDK ini berjalan di client, sedangkan Next.js berjalan di server, sehingga kita perlu mengimport SDK-nya ketika aplikasi telah dirender di client, maka dari itu kita mengimport dan menginisialisasi SDK di dalam useEffect.
3. Mendapatkan Signature dari Backend
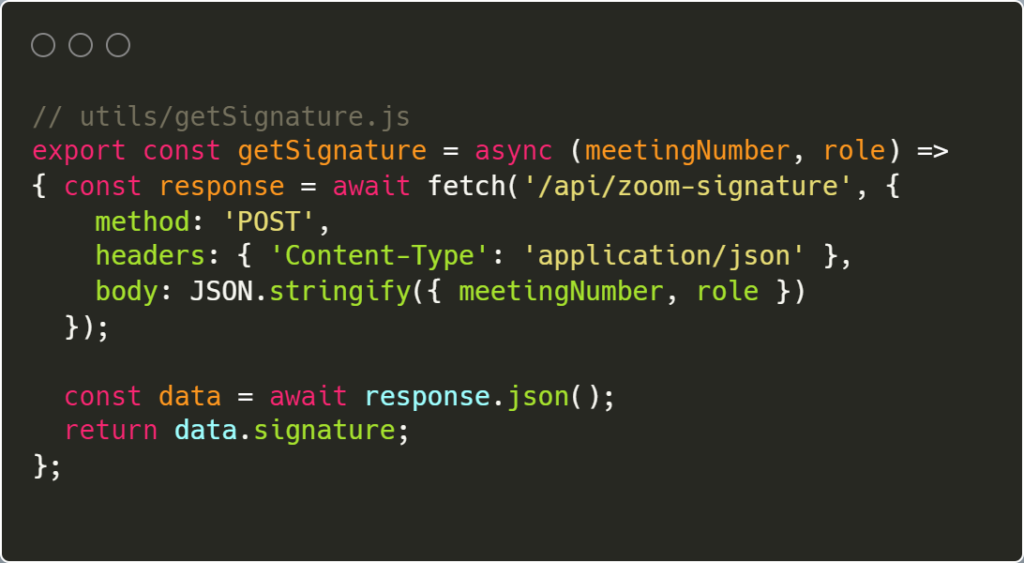
Untuk autentikasi, kita perlu mendapatkan signature dari backend server dengan mengirimkan meetingNumber menggunakan POST request. Contoh fungsi untuk mendapatkan signature adalah sebagai berikut:

4. Menggunakan Signature dalam Komponen
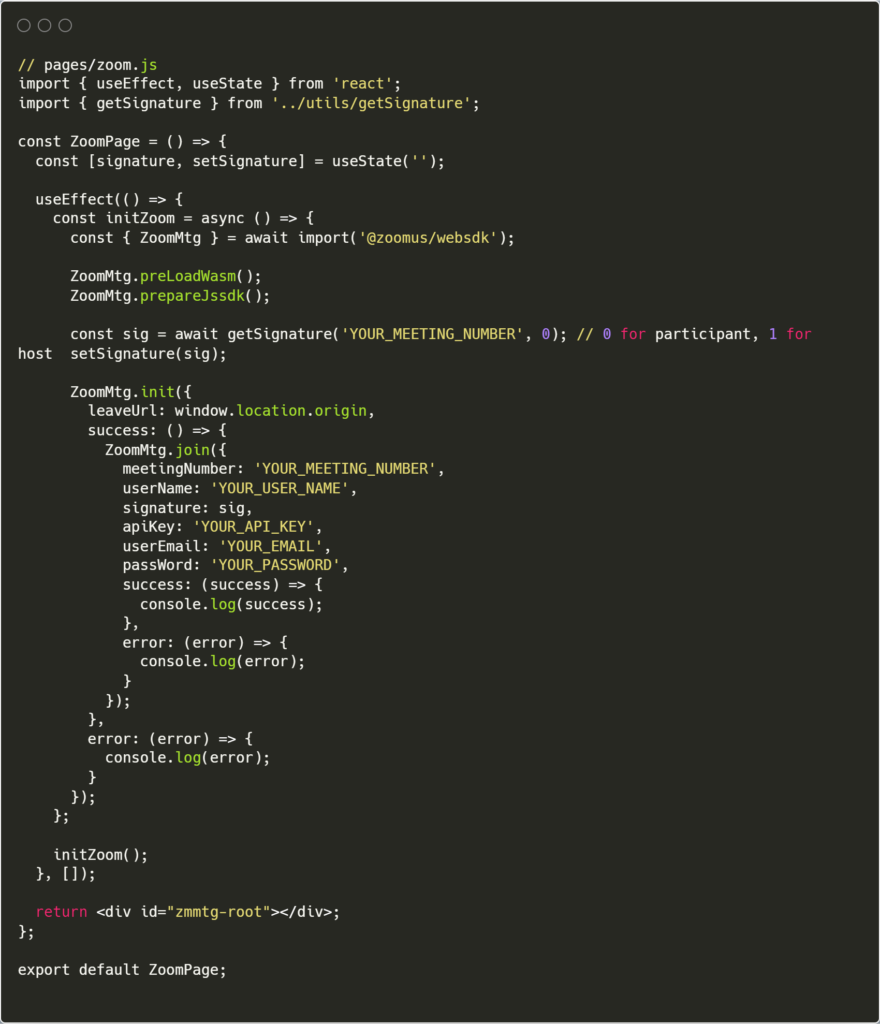
Integrasikan signature yang sudah didapatkan dari backend ke dalam komponen Zoom yang telah dibuat sebelumnya:

Dengan langkah-langkah di atas, kita dapat mengintegrasikan Zoom Meeting SDK ke dalam aplikasi Next.js dengan sangat mudah.
Author: Dede Kurniawan