Berkenalan dengan React Query
Apa itu React Query?
React Query adalah perpustakaan yang menyederhanakan pengambilan dan pengelolaan data dalam aplikasi React. Ini menawarkan pendekatan deklaratif untuk menangani operasi asinkron, seperti mengambil data dari API, menyimpan respons dalam cache, dan mengelola status pemuatan, semuanya dengan cara yang bersih dan efisien. Tidak seperti perpustakaan manajemen keadaan tradisional, React Query berfokus pada pengelolaan data sisi server asinkron, memberikan solusi khusus untuk aspek spesifik pengembangan aplikasi ini. Ini bukan pengganti perpustakaan toko global seperti Zustand atau Redux-toolkit, karena bertujuan untuk menangani status di sisi server.
Apa Saja Fitur di React Query?
- Pengambilan Data Deklaratif: React Query memungkinkan pengembang mengambil data secara deklaratif menggunakan kait seperti useQuery. Dengan menghilangkan kompleksitas pengambilan data yang penting, pengembang dapat fokus pada pembuatan antarmuka pengguna sementara React Query menangani manajemen data.
- Caching Otomatis: Salah satu fitur menonjol dari React Query adalah mekanisme caching bawaannya. Ini menyimpan hasil kueri secara default, memastikan bahwa permintaan berikutnya untuk data yang sama dilayani dari cache daripada membuat panggilan jaringan yang berlebihan. Hal ini meningkatkan kinerja dan daya tanggap aplikasi, terutama dalam skenario ketika data tidak sering berubah.
- Pengambilan Ulang Data Latar Belakang Otomatis: React Query menyediakan pengambilan ulang data latar belakang otomatis, memastikan bahwa data yang di-cache tetap segar. Kami dapat mengonfigurasi interval pengambilan ulang data atau memicu pengambilan ulang berdasarkan kondisi tertentu, sehingga menjamin pengguna selalu memiliki akses ke data terbaru tanpa mengorbankan performa.
- Strategi Penanganan Kesalahan dan Coba Lagi: React Query menyederhanakan penanganan kesalahan dengan menyediakan mekanisme bawaan untuk menangani kesalahan dengan baik. Hal ini memungkinkan kami untuk menentukan logika penanganan kesalahan khusus dan strategi percobaan ulang yang memungkinkan aplikasi pulih dari kegagalan jaringan atau kesalahan server dengan lancar.
Key Components di React Query
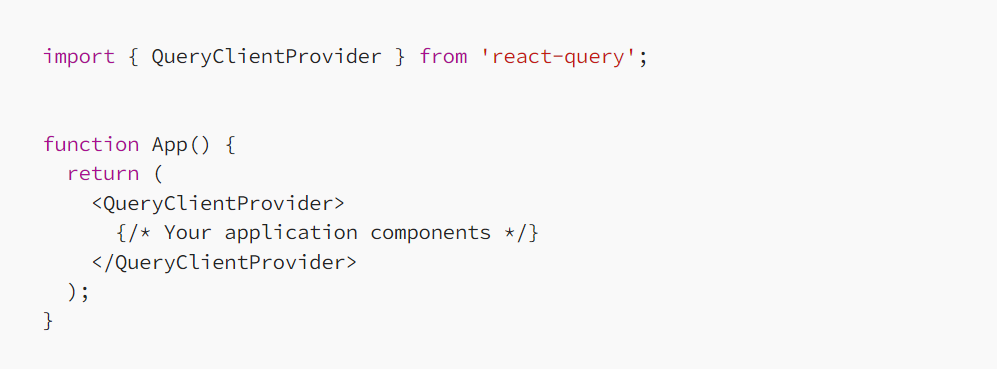
- QueryClientProvider
QueryClientProvider – komponen tingkat atas membungkus aplikasi React kita, menyediakan aplikasi kita konteks global dari instance klien kueri. Ini memastikan bahwa fungsionalitas terkait kueri tersedia di seluruh pohon komponen.

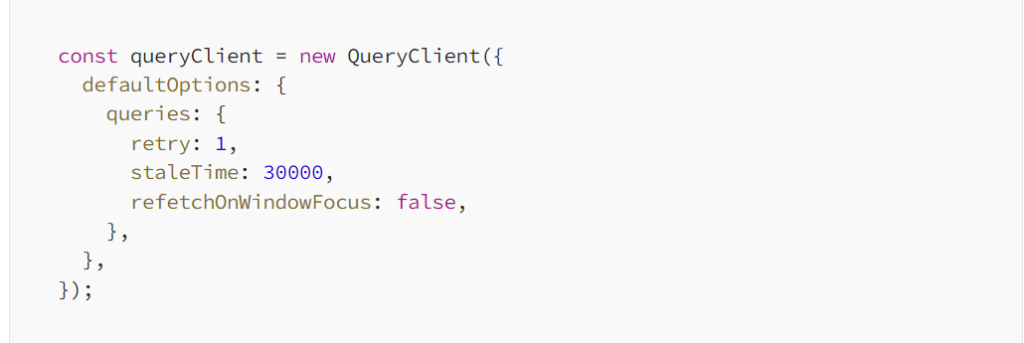
- QueryClient
QueryClient — adalah hub pusat untuk mengelola kueri, menyimpan data dalam cache, dan menangani pengambilan ulang data latar belakang. Ini berfungsi sebagai instance tunggal global yang dapat dikonfigurasi dengan berbagai opsi untuk menyesuaikan perilakunya sesuai dengan kebutuhan aplikasi Anda.
QueryClient dapat dikonfigurasi dengan opsi tertentu yang membantu kita menentukan bagaimana perilakunya dalam aplikasi kita.

Meskipun kueri reaksi menawarkan daftar opsi yang panjang, menurut pengalaman saya, tiga cuplikan di atas biasanya yang paling banyak digunakan.
retry — menentukan jumlah percobaan yang ingin kita lakukan pada kueri reaksi sebelum mendapat respons dari kueri.
staleTime – waktu dalam milidetik sebelum menganggap data sudah basi dan mencoba mendapatkan data baru.
refetchOnWindowFocus — menonaktifkan pengambilan ulang otomatis pada fokus jendela. Secara default, ini benar.
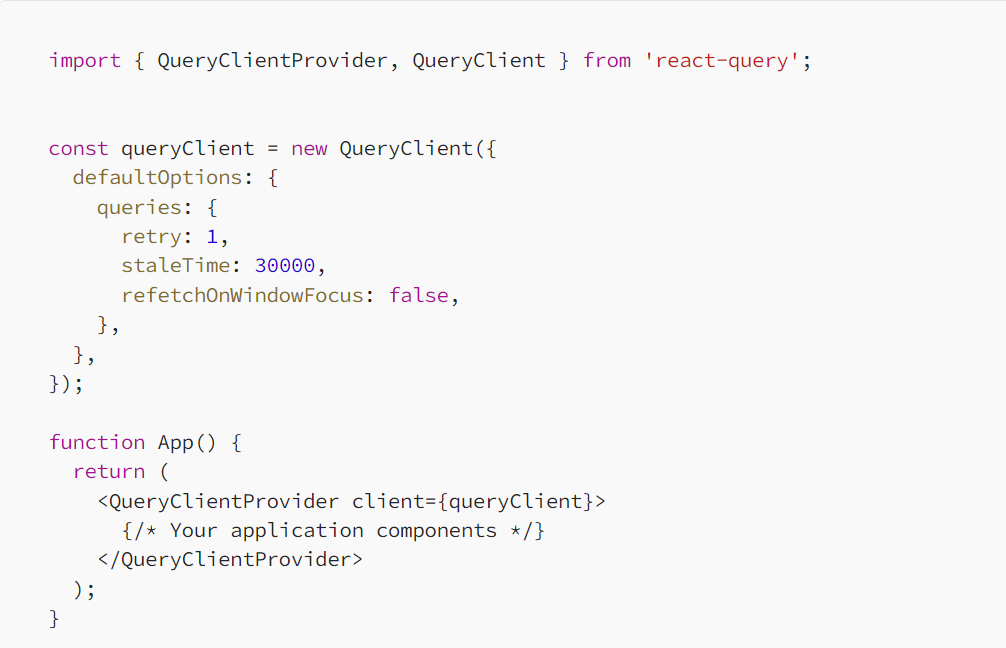
Jika digabungkan, komponen Aplikasi root kita akan terlihat seperti ini

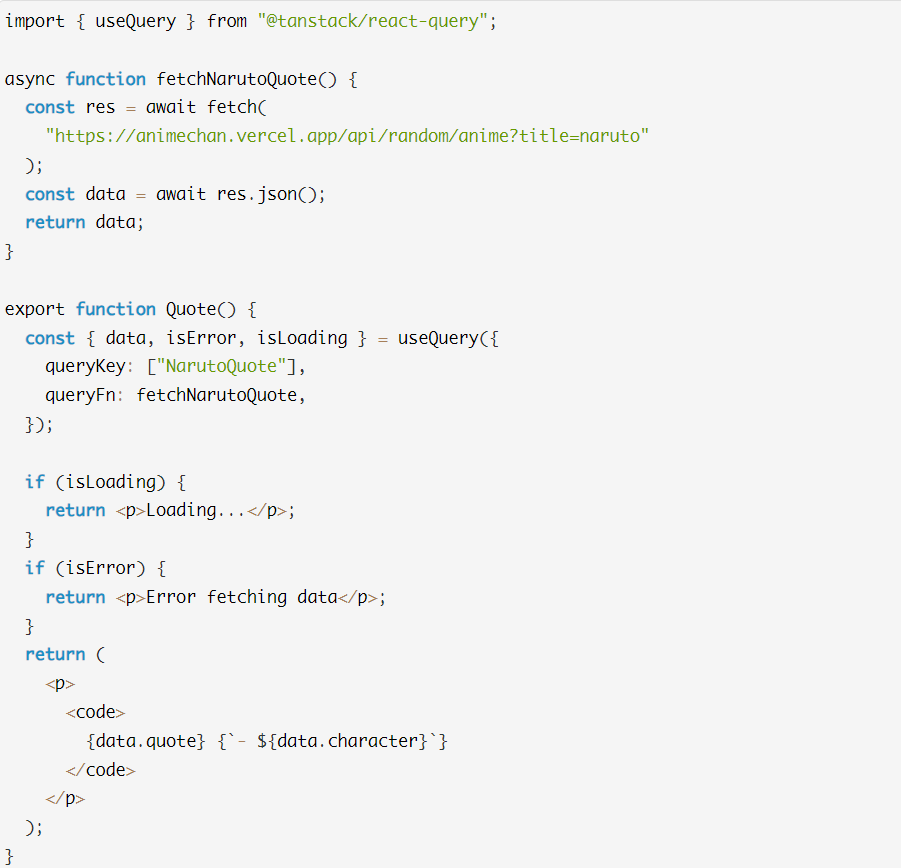
Fetching Data
Pada Component Quote menggunakan useQuery, yang digunakan sebagai hooks saat mengambil data menggunakan REST API.
Di bawah ini adalah contoh implementasi useQuery.

Pada contoh tersebut useQuery memiliki dua arguments.
- queryKey
queryKey digunakan untuk mengidentifikasi nama query yang dipakai dan melakukan caching atas data yang didapat. Dalam hal ini, queryKey kita beri nama NarutoQuote - queryFn
queryFn merupakan query function yang berupa promise dan resolve data yang ingin kita ambil. Pada kasus ini, query function yang kita pakai fungsi fetchNarutoQuote sebagaimana yang telah didefinisikan. Fungsi tersebut bertujuan untuk mengembalikan data dari endpoint https://animechan.vercel.app/api/random/anime?title=naruto
useQuery sendiri mengembalikan object dalam beberapa properti, di antaranya sebagai berikut.
- data
Ketika useQuery berhasil melakukan fetching, properti data merupakan hasil yang didapat dari endpoint. - isError
Properti ini bernilai boolean yang mengindikasikan adanya kesalahan saat melakukan fetching. - isLoading
Properti ini pula bernilai boolean yang mengisyaratkan bahwa sedang terjadi proses fetching.
Reference
Dicoding – blog/dengan-react-query-data-fetching-tidak-lagi-pusing/
Medium – a-beginners-guide-to-react-query-tanstack-query-v5