Membuat Animasi Menggunakan CSS: Panduan Dasar
Animasi CSS adalah cara yang efektif untuk meningkatkan interaktivitas dan estetika situs web Anda. Dengan CSS, Anda dapat membuat animasi yang halus dan menarik tanpa perlu menggunakan JavaScript. Artikel ini akan membahas dasar-dasar membuat animasi menggunakan CSS, termasuk aturan @keyframes, properti animasi, dan beberapa contoh praktis.
Apa itu Animasi CSS?
Animasi CSS memungkinkan Anda untuk mengubah gaya elemen dari satu set gaya ke gaya lain secara bertahap. Anda dapat mengontrol durasi, timing, dan bahkan menambahkan efek looping untuk membuat animasi yang kompleks.
Elemen Dasar Animasi CSS
Ada dua elemen utama dalam membuat animasi dengan CSS:
- @keyframes: Mendefinisikan urutan perubahan gaya.
- Properti animasi: Menerapkan animasi ke elemen dan mengontrol bagaimana animasi tersebut berperilaku.
1. Keyframes
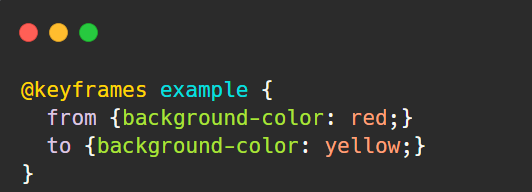
Aturan @keyframes digunakan untuk mendefinisikan perubahan gaya yang terjadi selama animasi. Anda menentukan keyframes dengan persentase atau kata kunci (from dan to), di mana from adalah 0% dan to adalah 100%.
Contoh:

2. Properti Animasi
Untuk menerapkan animasi ke elemen, Anda menggunakan beberapa properti animasi, termasuk:
animation-name: Nama animasi yang didefinisikan dalam@keyframes.animation-duration: Durasi animasi.animation-timing-function: Fungsi waktu animasi (misalnya, linear, ease, ease-in, ease-out).animation-delay: Penundaan sebelum animasi dimulai.animation-iteration-count: Berapa kali animasi dijalankan (misalnya, infinite untuk animasi tanpa henti).animation-direction: Arah animasi (misalnya, normal, reverse, alternate).
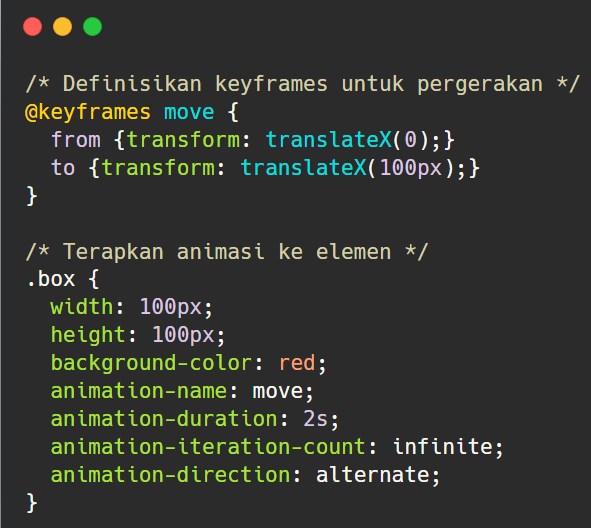
Contoh:

Kesimpulan
Animasi CSS adalah alat yang kuat untuk meningkatkan interaktivitas dan daya tarik visual situs web Anda. Dengan memahami dasar-dasar @keyframes dan properti animasi, Anda dapat mulai membuat animasi yang halus dan menarik. Bereksperimenlah dengan berbagai efek dan properti untuk menemukan animasi yang paling sesuai dengan kebutuhan desain Anda.