Daisy UI,Pembuat Component cantik di Tailwind CSS
Apa sih Daisy UI itu?
daisyUI adalah pustaka komponen untuk Tailwind CSS. Meskipun Tailwind CSS menyediakan kelas utilitas untuk setiap aturan CSS, daisyUI menyediakan nama kelas komponen tambahan ke Tailwind CSS untuk mempercepat dan mempermudah pembuatan halaman web.
Fitur-Fitur Daisy UI
- Tailwind CSS plugin
daisyUI adalah plugin Tailwind CSS. Instal dan tambahkan ke file tailwind.config.js Anda. - Component classes
Menambahkan kelas komponen ke Tailwind. Kelas seperti btn, card,… Jadi, Anda akan mendapatkan HTML yang lebih bersih. - Semantic color names
Menambahkan nama warna seperti primary,secondary,accent - Customizable
Anda dapat menyesuaikan desain komponen dengan kelas utilitas Tailwind dan variabel CSS. - Themeable
Tambahkan beberapa tema dan sesuaikan warna. Anda bahkan dapat menetapkan tema untuk bagian tertentu di halaman Anda. - RTL supported
Aktifkan konfigurasi rtl untuk tata letak kanan ke kiri. - Pure CSS
Tidak ada file skrip, tidak ada ketergantungan. Bekerja pada semua kerangka kerja dan lingkungan!
Untuk siapa sih Daisy UI itu?
daisyUI diperuntukkan bagi orang-orang yang ingin membuat halaman web dengan cepat namun juga ingin dapat menyesuaikan desain komponennya.
Menggunakan utility class saja tidak praktis bagi kebanyakan orang. Itu tidak cepat dan tidak mudah perawatannya.
Menggunakan kelas komponen juga tidak praktis. Itu tidak fleksibel dan tidak dapat disesuaikan.
Harus ada keseimbangan antara kedua pendekatan ini sehingga kita mempunyai akses terhadap kecepatan dan fleksibilitas.
daisyUI bukan untuk Anda jika Anda tidak memerlukan komponen yang sudah jadi. Jika Anda ingin membangun semuanya dari awal, Anda tidak memerlukan daisyUI. Tailwind CSS menyediakan semua yang Anda butuhkan.
Bagaimana cara menggunakan Daisy UI
Cara untuk menggunakan Daisy UI terbilang simple kita hanya perlu untuk menginstall library daisy UI nya,berikut beberapa langkah nya :
Install dulu daisyui dengan versi terakhir nya
npm i -D daisyui@latestSetelah itu kita perlu menambahkan Plugins di dalam file tailwind.config.js yang sudah ada di folder kita sebelumnya
module.exports = {
//...
plugins: [require("daisyui")],
}Dengan kedua langkah di atas kita sudah dapat menggunakan component-component yang ada di daisyUI dengan leluasa
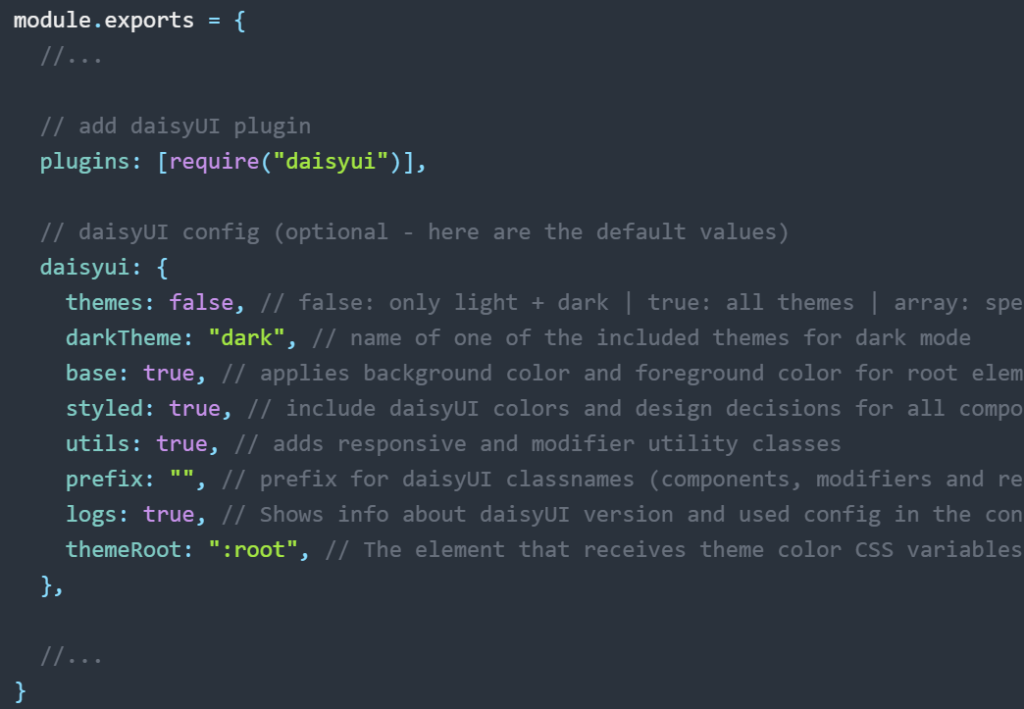
Beberapa Tambahan Konfigurasi Daisy UI

Config values explained:
- styled Boolean (default: true) Jika benar, komponen akan memiliki warna dan gaya sehingga Anda tidak perlu mendesain apa pun.Jika salah, komponen tidak akan memiliki warna dan gaya visual sehingga Anda dapat mendesain gaya Anda sendiri pada kerangka dasar.
- tema Boolean atau array (default: false)Jika benar, semua tema akan disertakan.Jika salah, hanya tema terang dan gelap yang akan tersedia.Jika berupa array, hanya tema dalam array yang akan disertakan dan tema pertama akan menjadi tema default.Baca selengkapnya tentang tema.
- base Boolean (default: true) Jika benar, beberapa gaya dasar akan ditambahkan.
- utils Boolean (default: true)cJika benar, kelas responsif dan utilitas akan ditambahkan.
- logs Boolean (default: true) Jika benar, daisyUI menampilkan log di terminal saat CSS sedang dibuat.
- darkTheme String (default: “dark”) Memungkinkan kita memilih tema lain untuk mode gelap otomatis sistem. Secara default, tema gelap (atau tema khusus bernama gelap) akan menjadi tema default jika tidak ada tema yang ditentukan dan pengguna menggunakan mode gelap di sistem mereka. Dengan konfigurasi ini, Anda dapat mengatur tema lain menjadi tema mode gelap default.
- prefix String (default: “”) Menambahkan awalan ke nama kelas untuk semua kelas daisyUI (termasuk kelas komponen, kelas pengubah, dan kelas responsif).Misalnya: btn akan menjadi awalan-btn.Jika Anda menggunakan pustaka CSS kedua yang memiliki nama kelas serupa, Anda bisa menggunakan konfigurasi ini untuk menghindari konflik.Kelas utilitas seperti nama warna (mis. bg-primer) atau radius batas (mis. kotak bulat) tidak akan terpengaruh oleh konfigurasi ini karena ditambahkan sebagai ekstensi ke kelas CSS Tailwind.Jika Anda menggunakan opsi awalan daisyUI (misalnya, daisy-) dan opsi awalan CSS Tailwind (seperti tw-) secara bersamaan, nama kelas akan diawali seperti ini: tw-daisy-btn.
- themeRoot String (default: “:root”) Elemen mana yang akan dilampirkan variabel CSS tema.Dalam situasi tertentu (seperti menyematkan daisyUI di root bayangan), mungkin berguna untuk menyetelnya ke misalnya.*, sehingga semua komponen akan memiliki akses ke variabel CSS yang diperlukan.
Contoh Penggunaan dari Daisy UI
Kustomisasi Button dengan Daisy UI
<button class="btn">Button</button>diatas adalah contoh pengimplementasi button dengan daisyUI dan dibawah ini adalah contoh untuk kustomisasi dengan daisy ui
<button class="btn btn-primary">One</button>
<button class="btn btn-secondary">Two</button>
<button class="btn btn-accent btn-outline">Three</button>dengan beberapa tambahan class di atas kita sudah mengubah warna dari button yang ada dengan beberapa warna dan juga perubahan yang kita inginkan
Kustomisasi warna dengan Daisy UI
daisyUI sepenuhnya dapat bertema dan berwarna, Jadi, alih-alih menggunakan kelas utilitas warna konstan seperti:
- bg-green-500
- bg-orange-600
- bg-blue-700
- etc.
Disarankan untuk menggunakan kelas utilitas warna semantik seperti:
- bg-primary
- bg-secondary
- bg-accent
- etc.
Setiap nama warna berisi variabel CSS dan setiap tema daisyUI menerapkan nilai warna ke kelas utilitas saat diterapkan.
Keuntungannya
Nama warna semantik lebih masuk akal karena saat kami mendesain antarmuka, kami tidak menggunakan warna acak apa pun. Kami mendefinisikan palet warna tertentu dengan nama seperti primer, sekunder, dll. dan kami hanya menggunakan warna spesifik tersebut di antarmuka kami. Selain itu, penggunaan nama warna semantik membuat pembuatan tema menjadi lebih mudah. Anda tidak perlu menentukan warna mode gelap untuk setiap elemen dan Anda tidak akan dibatasi hanya pada tema terang/gelap. Anda dapat memiliki banyak tema yang tersedia dan setiap tema hanyalah beberapa baris variabel CSS.
Kesimpulan
DaisyUI dapat membantu kita membuat komponen-komponen yang cantik dan juga interaktif,dan juga dari cara penginstallan untuk DaisyUI sendiri terbilang mudah dan konfigurasinya juga dapat dimengerti oleh pemula.Dengan menggunakan DaisyUI developer dapat menghemat waktu untuk melakukan konfigurasi dan juga mempercantik komponen yang mereka gunakan
Banyak juga komponen dari DaisyUI yang bisa digunakan oleh developer mulai dari accordion hingga layout dan juga themes yang dapat di atur sesuka hati.