Storybook : Tools Overpower Buat Bikin Dokumentasi Front End
Apa itu Storybook
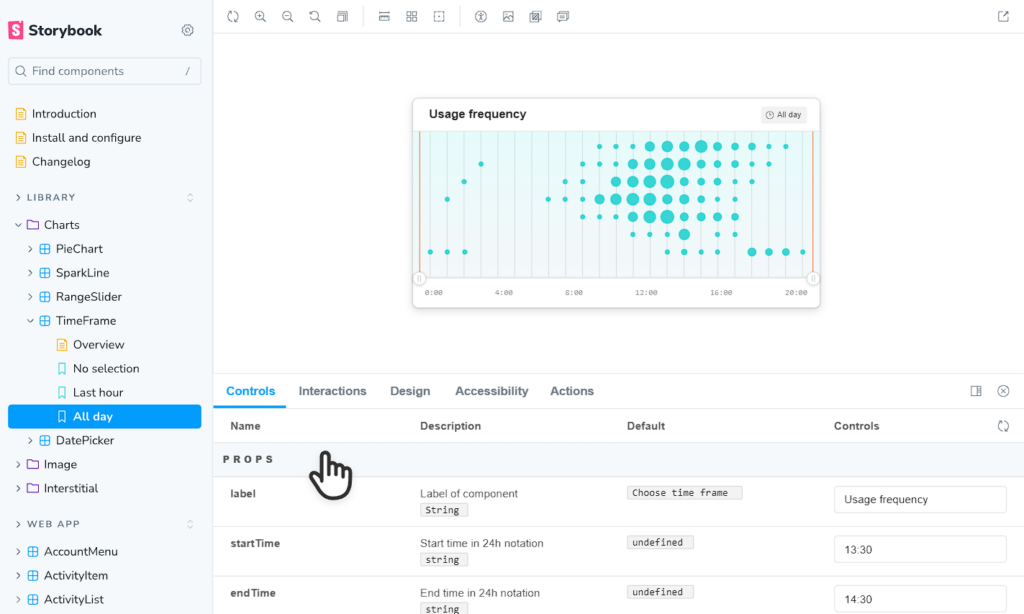
Storybook adalah sebuah tool frontend yang digunakan untuk membangun komponen dan halaman antarmuka pengguna (UI) secara terpisah. Tool ini membantu mengembangkan dan membagikan state yang sulit dijangkau tanpa perlu menjalankan seluruh aplikasi Anda. Ribuan tim menggunakan Storybook untuk pengembangan UI, pengujian, dan dokumentasi. Storybook bersifat open source dan gratis.

Cara Install
cara install storybook cukup mudah yakni hanya menggunakan command ini :
npx storybook@latest initSetelah menjalankan command tersebut maka otomatis akan setup dan install package yang dibutuhkan oleh storybook.
Membuat stories
Stories menangkap status yang dirender dari sebuah komponen UI. Stories tersebut adalah sebuah objek dengan anotasi yang menggambarkan perilaku dan tampilan komponen tersebut berdasarkan serangkaian argumen.
Storybook menggunakan istilah umum argumen (disingkat args) ketika membicarakan tentang props pada React, props pada Vue, @Input pada Angular, dan konsep serupa lainnya.
1. Import React dan Komponen Anda
import React from 'react';
import { Button } from './Button'; // pastikan path ini sesuai dengan lokasi komponen
2. Export Default
export default {
title: 'Example/Button', // Judul ini akan muncul di sidebar Storybook
component: Button, // Komponen yang akan diceritakan
};3. Template Function
Buat sebuah fungsi template yang akan digunakan untuk membuat instance dari komponen dengan berbagai argumen (args). Fungsi ini menerima args dan meneruskannya ke komponen.
const Template = (args) => <Button {...args} />;4. Membuat Stories
Buat beberapa stories dengan menggunakan template tersebut. Kita dapat membuat berbagai varian dari komponen dengan berbagai props yang berbeda.
export const Primary = Template.bind({});
Primary.args = {
primary: true, // Ini adalah props yang diteruskan ke komponen
label: 'Button',
};
export const Secondary = Template.bind({});
Secondary.args = {
label: 'Button',
};
export const Large = Template.bind({});
Large.args = {
size: 'large',
label: 'Button',
};
export const Small = Template.bind({});
Small.args = {
size: 'small',
label: 'Button',
};- Template.bind({}): Ini adalah cara untuk membuat salinan dari fungsi template. Ini memungkinkan Anda untuk membuat beberapa instance dari template dengan argumen yang berbeda.
- Primary.args: Ini adalah objek yang berisi argumen (props) yang akan diteruskan ke komponen.
Kesimpulan
Storybook memberikan berbagai manfaat signifikan untuk proses pengembangan UI. Alat ini memungkinkan pengembang membangun dan menguji komponen UI secara terpisah dari aplikasi utama, mempermudah identifikasi dan penyelesaian bug. Storybook menyediakan dokumentasi visual yang interaktif, membuat tim pengembang dan desainer lebih mudah memahami dan menggunakan komponen yang tersedia. Dengan Storybook, pengembang dapat dengan mudah membuat dan menguji berbagai state dan edge case dari komponen, memastikan komponen berfungsi dengan baik dalam berbagai situasi. Dokumentasi dan komponen yang interaktif meningkatkan kolaborasi antara tim pengembang, desainer, dan pemangku kepentingan lainnya dengan menyediakan sumber referensi yang jelas dan mudah diakses. Alat ini memfasilitasi iterasi cepat dengan feedback langsung, mempercepat proses pengembangan dan perbaikan UI. Sebagai alat open source, Storybook bebas digunakan dan terus diperbarui oleh komunitas, memastikan alat ini selalu up-to-date dengan teknologi dan praktik terbaik terbaru. Dengan semua manfaat ini, Storybook menjadi alat yang sangat berharga untuk meningkatkan efisiensi dan kualitas pengembangan UI.