Vite vs Webpack, lebih cepat mana?
Apasih itu Module Bundler
Module bundler adalah alat atau perangkat lunak yang digunakan dalam pengembangan perangkat lunak modern untuk mengelola modul-modul kode yang ditulis dalam bahasa seperti JavaScript atau TypeScript. Tujuan utama dari module bundler adalah untuk mengelola ketergantungan antar modul tersebut dan menghasilkan satu atau beberapa file bundle yang dapat dijalankan di lingkungan produksi.
Webpack
Pada intinya, webpack adalah alat bundler modul statis untuk aplikasi JavaScript modern. Saat webpack memproses aplikasi Anda, ia membangun grafik dependensi dari satu atau lebih titik masuk (entry points) dan kemudian menggabungkan setiap modul yang dibutuhkan oleh proyek Anda menjadi satu atau lebih bundel, yang merupakan aset statis untuk melayani konten Anda. Dengan kata lain, webpack mengelola dan menggabungkan semua bagian yang diperlukan dari proyek JavaScript Anda menjadi file bundel yang dapat digunakan untuk mengirimkan konten web Anda.
Vite
Vite adalah alat pembangunan yang bertujuan untuk memberikan pengalaman pengembangan yang lebih cepat dan ringan untuk proyek web modern. Terdiri dari dua bagian utama:
- Server pengembangan yang menyediakan peningkatan fitur kaya dibandingkan modul ES asli, contohnya Hot Module Replacement (HMR) yang sangat cepat.
- Perintah build yang mengemas kode Anda dengan Rollup, telah dikonfigurasi sebelumnya untuk menghasilkan aset statis yang sangat dioptimalkan untuk produksi.
Vite memungkinkan pengembang untuk mengembangkan dan menghasilkan aplikasi web dengan lebih efisien, mengutamakan kecepatan dan kinerja dalam proses pembangunan.
Webpack vs Vite
Development Performance
- Webpack: Saat menggunakan webpack dalam mode pengembangan, terkadang memerlukan waktu untuk memproses perubahan dan menyajikannya kembali dalam browser, terutama untuk proyek yang lebih besar.
- Vite: Vite didesain khusus untuk memberikan pengalaman pengembangan yang cepat. Ini berarti bahwa perubahan kode dapat dilihat hampir secara instan di browser tanpa perlu memuat ulang halaman atau menyusun kembali bundel.
Ekosistem dan Integrasi
- Webpack: Memiliki ekosistem plugin yang sangat luas dan komunitas yang besar. Ini memungkinkan pengembang untuk menyesuaikan dan memperluas fungsionalitas webpack sesuai kebutuhan proyek mereka.
- Vite: Sedangkan Vite masih tergolong baru, ekosistemnya tumbuh pesat. Namun, saat ini tidak sebanyak webpack, tetapi tetap mendukung banyak fitur penting yang diperlukan dalam pengembangan aplikasi modern.
Kasus Penggunaan
- Webpack: Cocok untuk proyek-proyek besar dan kompleks yang memerlukan penanganan bundling dan optimasi yang mendalam, serta integrasi yang kompleks dengan berbagai jenis modul dan teknologi.
- Vite: Ideal untuk proyek-proyek kecil hingga menengah yang membutuhkan waktu pengembangan yang cepat dan pengalaman HMR yang responsif, terutama dengan menggunakan framework seperti Vue.js dan React.
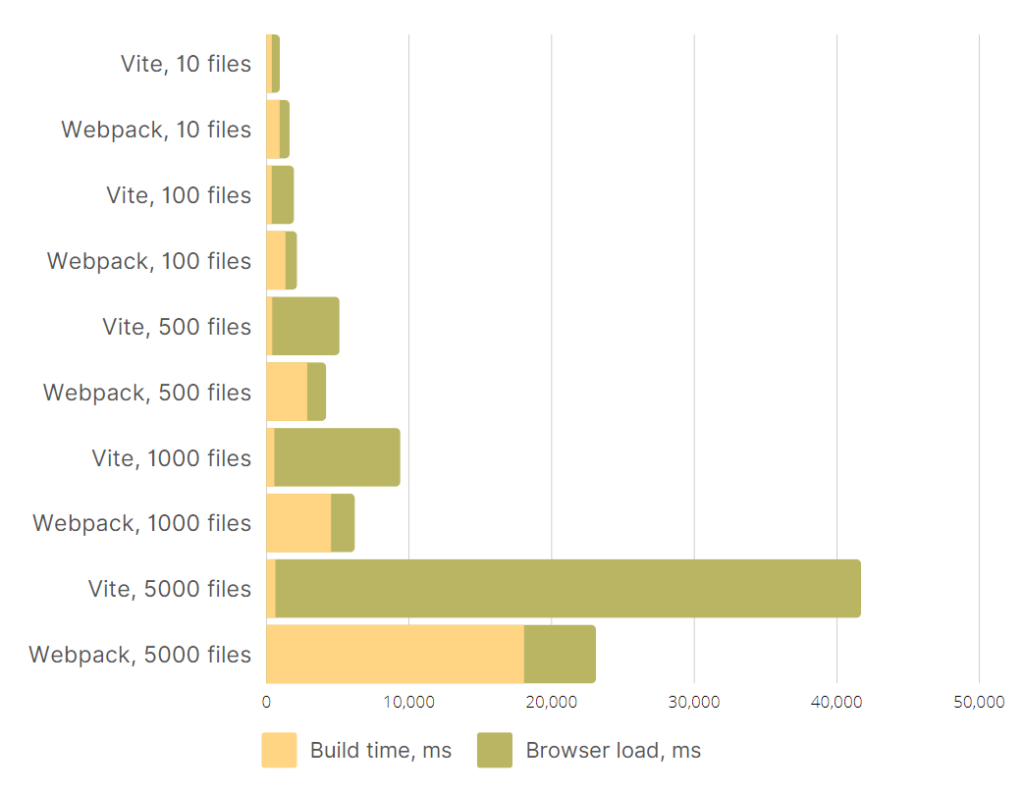
Perbandingan performance Vite dan Webpack

Kesimpulan
Webpack dan Vite masing-masing menawarkan pendekatan yang berbeda untuk bundling aplikasi JavaScript modern. Webpack terkenal dengan fleksibilitas konfigurasinya dan kemampuan untuk menangani proyek-proyek besar dengan integrasi yang kompleks dan optimasi bundel yang mendalam. Di sisi lain, Vite menonjol dalam pengalaman pengembangan yang cepat dengan dukungan ES Modules dan HMR yang sangat responsif, cocok untuk proyek-proyek kecil hingga menengah yang membutuhkan iterasi cepat dan waktu pemuatan yang instan selama pengembangan. Pilihan antara keduanya tergantung pada skala dan kebutuhan spesifik proyek pengembangan Anda.