Cara Mudah Membuat Panel admin Menggunakan Backpack for Laravel
Laravel adalah salah satu framework PHP yang paling populer di dunia pengembangan web saat ini. Kekuatan dan fleksibilitasnya membuatnya menjadi pilihan utama bagi banyak pengembang untuk membangun aplikasi web yang kuat dan scalable. Laravel memberikan pengalaman pengembang yang luar biasa dengan menyediakan fitur-fitur canggih seperti dependency injection, expressive database abstraction layer, queues dan scheduled jobs, unit dan integration testing, dan banyak lagi. Salah satu komponen yang sering dibutuhkan dalam pengembangan aplikasi web adalah panel admin, yang memungkinkan pengelolaan data secara efisien.
Dalam artikel ini, kita akan membuat aplikasi untuk menyimpan data artikel dengan panel admin yang memiliki fitur CRUD (create, read, update, dan delete) menggunakan Laravel, dengan bantuan sebuah paket yang bernama Backpack for Laravel. Backpack for Laravel adalah sebuah paket yang menyediakan berbagai fitur siap pakai untuk membangun panel admin dengan cepat dan efisien.
Langkah 0 : Mempersiapkan project
Sebelum menginstal Backpack, pastikan anda sudah menginstall PHP versi 8 atau lebih dan juga composer. Setelah membuat project laravel, lakukan konfigurasi DB_database dengan menggantinya sesuai dengan kebutuhan. Dalam contoh ini saya menggantinya dengan nama articles_backpack

Selanjutnya adalah dengan menjalankan migration menggunakan perintah php artisan migrate.
Langkah 1 : Menginstall Backpack
Setelah migration berhasil dijalankan, selanjutnya adalah menginstall backpack ke dalam project laravel dengan cara menggunakan composer. Buka terminal lalu run
composer require backpack/crud
php artisan backpack:install
Perintah tersebut akan menginstall Backpack. Terdapat beberapa pilihan UI yang dapat digunakan saat menginstall Backpack seperti Tabler, CoreUI v4 or CoreUI v2.
Langkah 2 : Membuat Migration
Selanjutnya kita perlu membuat Model dan Migration, pada contoh kali ini kita akan membuatnya menggunakan laracasts/generators.
composer require --dev laracasts/generators
Selanjutnya jalankan perintah untuk membuat migration
php artisan make:migration:schema create_articles_table --model=0 --schema="title:string:unique,cover:string,content:string"

Lalu jalankan perintah php artisan migrate untuk menjalankan migrasi
Langkah 3 : Membuat fungsi Create, Read, Update dan Delete
Jalankan perintah
php artisan backpack:crud article
Perintah tersebut akan membuatkan model, controller, route dan UI secara otomatis. Lalu modifikasi APP_URL di file .env menyesuaikan terminal yang digunakan untuk menjalankan project tersebut.

Setelah itu jalankan kembali perintah php artisan migrate. Lalu jalankan server dengan perintah php artisan serve.
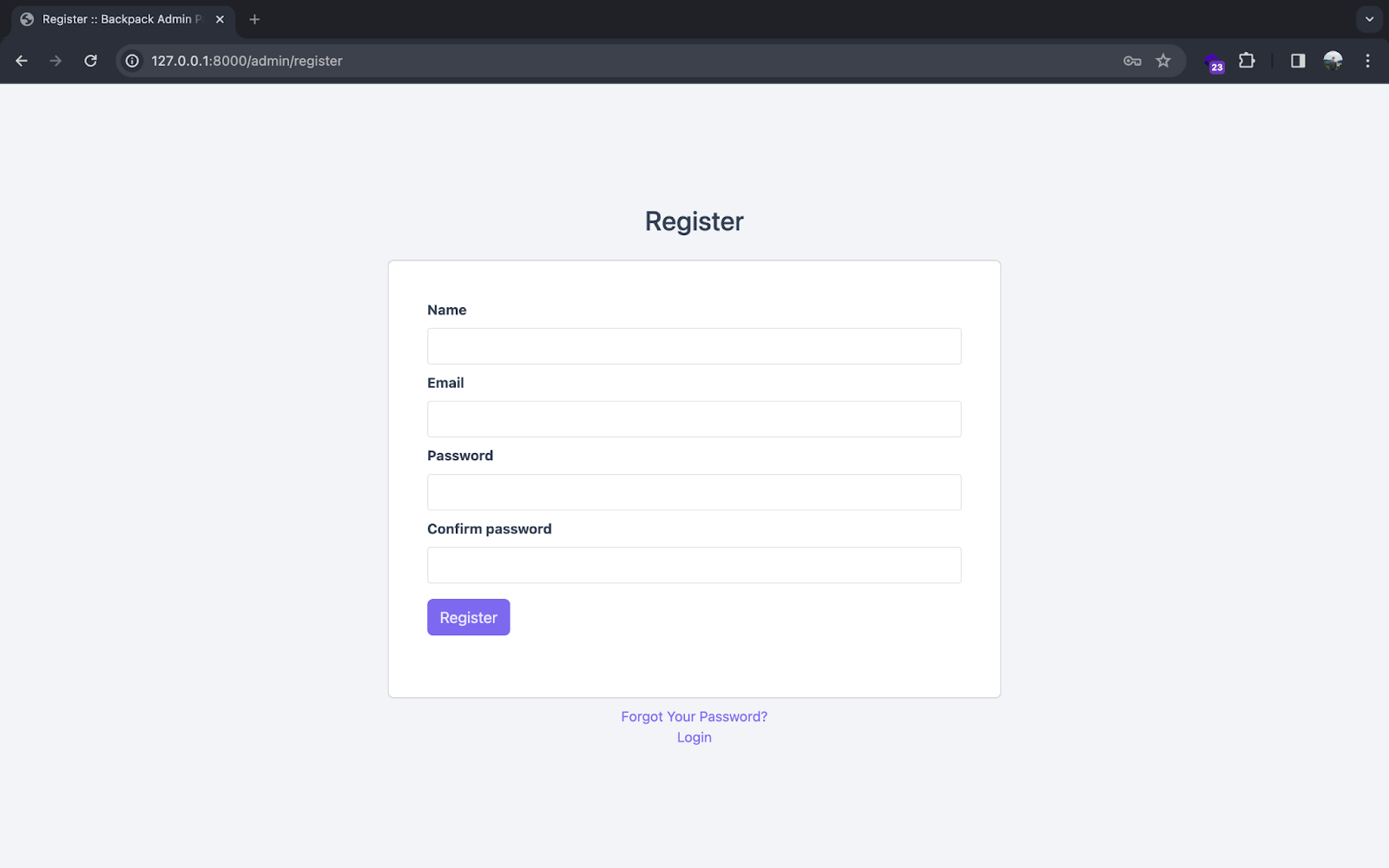
Langkah 4 : Uji Coba Register dan Login
Buka http://127.0.0.1:8000/admin/register untuk melakukan registrasi

Buka http://127.0.0.1:8000/admin/register untuk melakukan login

Langkah 5 : Konfigurasi Controller
Karena kita ingin menggunakan cover berupa gambar dan konten artikel yang memerlukan rich text editor, maka diperlukan beberapa penyesuaian di dalam controller. Buka ArticleCrudController lalu lakukan beberapa perubahan berikut:
protected function setupShowOperation()
{
CRUD::column(‘title’)->type(‘text’);
CRUD::column([
‘name’ => ‘cover’,
‘type’ => ‘image’,
‘height’ => ‘100px’,
‘width’ => ‘100px’,
‘prefix’ => ‘storage/’,
]);
CRUD::column(‘content’)->type(‘text’);
CRUD::column(‘created_at’)->type(‘text’);
CRUD::column(‘updated_at’)->type(‘text’);
}
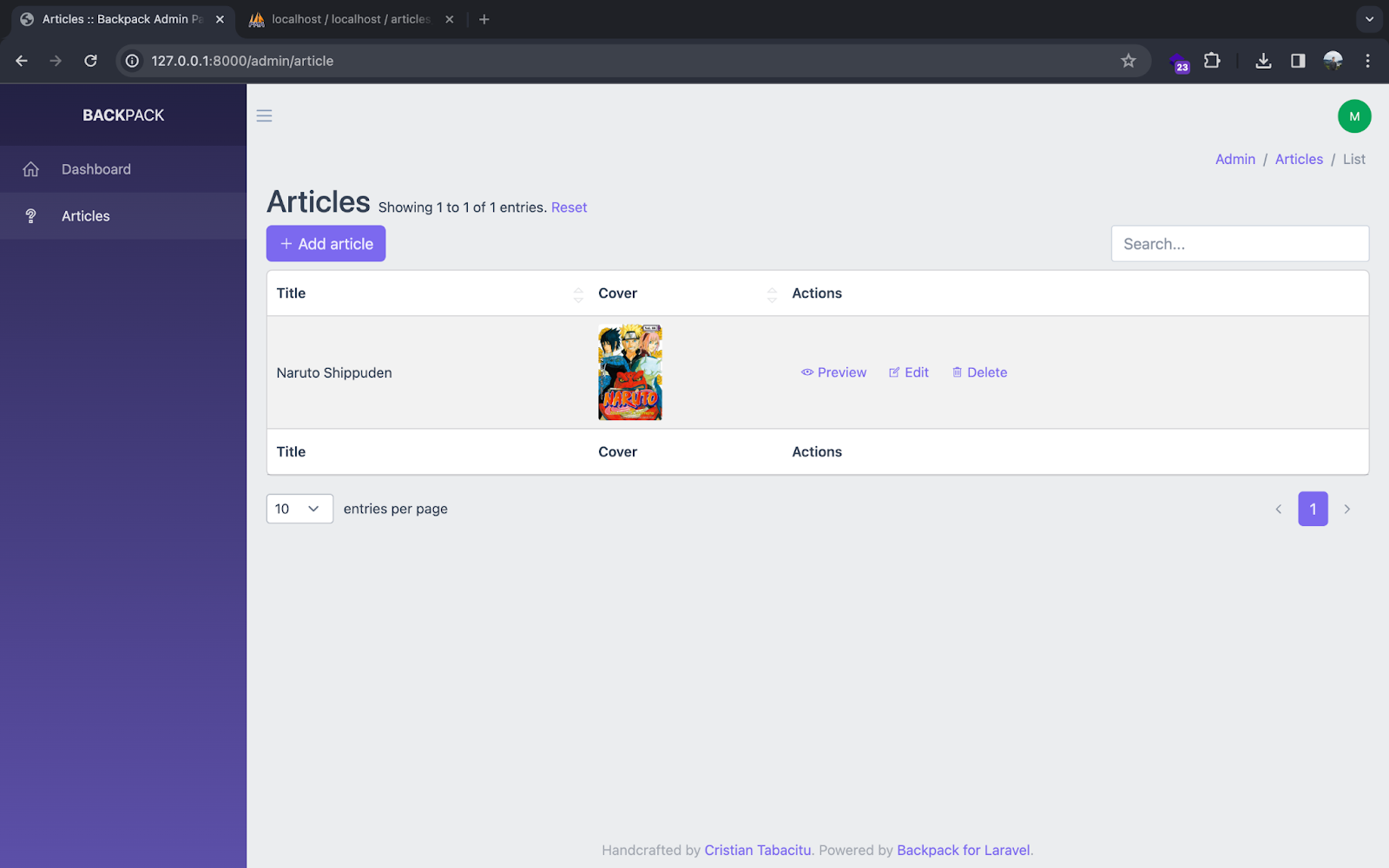
Perubahan tersebut membuat tampilan list menampilkan title dan cover, seperti di bawah ini

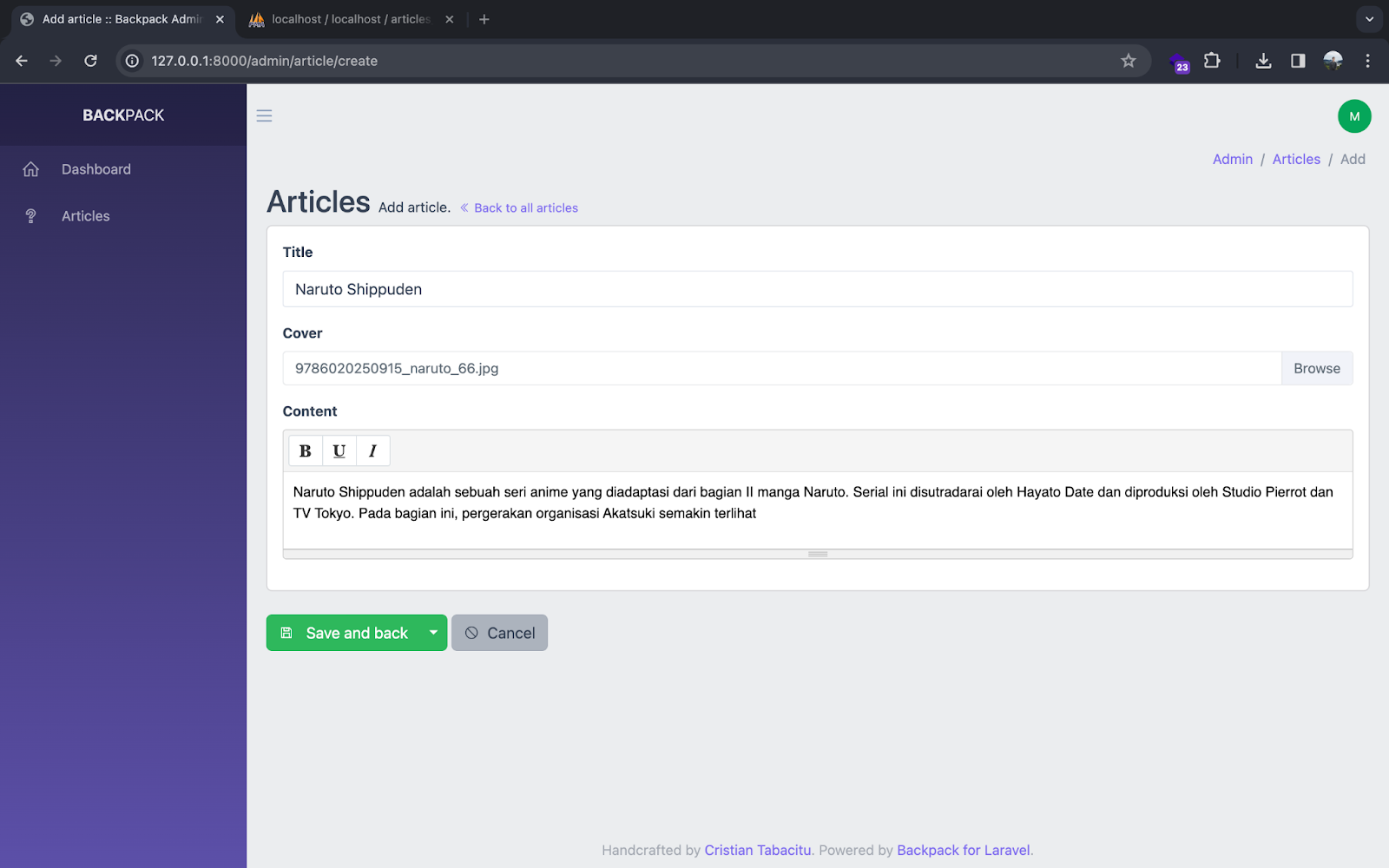
Selanjutnya sesuaikan function create seperti di bawah ini agar form dapat diisi gambar dan juga rich text editor
protected function setupCreateOperation()
{
CRUD::field(‘title’)->type(‘text’);
CRUD::field([
‘name’ => ‘cover’,
‘label’ => ‘Cover’,
‘type’ => ‘upload’,
‘withFiles’ => true
]);
CRUD::field([
‘name’ => ‘content’,
‘label’ => ‘Content’,
‘type’ => ‘summernote’,
‘options’ => [
‘toolbar’ => [
[‘font’, [‘bold’, ‘underline’, ‘italic’]]
]
],
]);
}

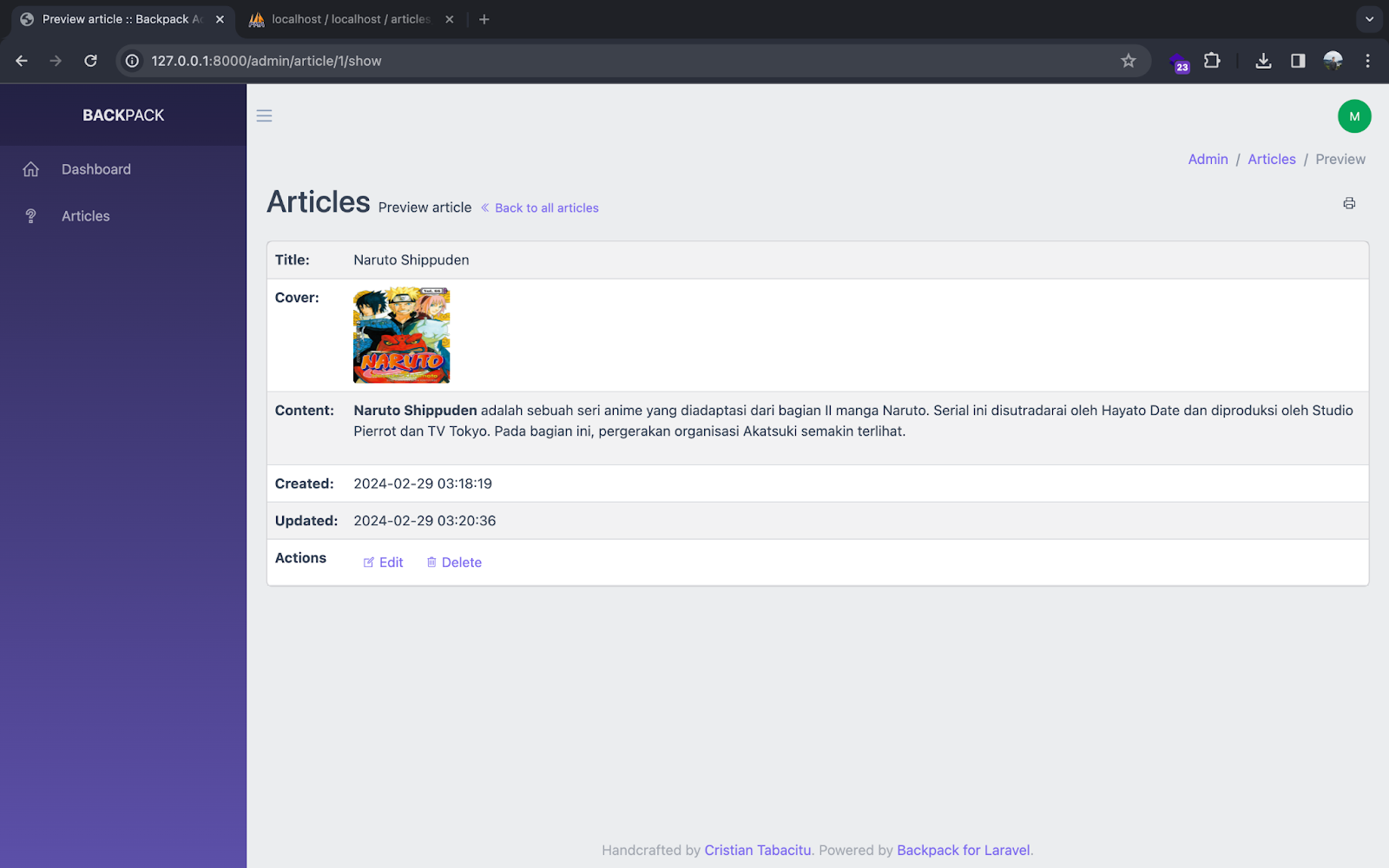
Terakhir, sesuaikan fungsi show agar mampu menampilkan data sesuai dengan yang kita butuhkan.
protected function setupShowOperation()
{
CRUD::column(‘title’)->type(‘text’);
CRUD::column([
‘name’ => ‘cover’,
‘type’ => ‘image’,
‘height’ => ‘100px’,
‘width’ => ‘100px’,
‘prefix’ => ‘storage/’,
]);
CRUD::column(‘content’)->type(‘text’);
CRUD::column(‘created_at’)->type(‘text’);
CRUD::column(‘updated_at’)->type(‘text’);
}

Writer : Muhammad Satria Rajedra