Reusable Component Menggunakan React dan Tailwind
Konsep Reusable
Istilah “konsep reusable” dalam pengembangan perangkat lunak merujuk pada pendekatan untuk memanfaatkan kembali (reuse) fungsi, kelas, atau objek dalam program atau aplikasi yang sedang dikembangkan. Sebuah komponen React dapat dikatakan reusable ketika komponen tersebut dapat dengan mudah digunakan kembali di berbagai bagian dari aplikasi tanpa perlu banyak modifikasi atau penyesuaian. Reusability adalah salah satu konsep penting dalam pengembangan perangkat lunak yang membantu dalam mengurangi duplikasi kode, meningkatkan efisiensi pengembangan, dan memudahkan pemeliharaan.
Tools
Di bawah ini terdapat beberapa tools yang dapat memudahkan kita untuk membuat reusable komponen :
cslx
Utilitas kecil ini digunakan untuk membangun string className secara kondisional. Ini juga berfungsi sebagai pengganti modul classnames yang lebih cepat dan lebih ringan.
tailwind-merge
Fungsi utilitas ini digunakan untuk menggabungkan kelas-kelas Tailwind CSS secara efisien dalam JavaScript tanpa konflik.
class-variance-authority
CVA, singkatan dari “Class Variance Authority,” adalah suatu tool atau library yang bertujuan untuk menyederhanakan pembuatan variasi style pada pengembangan antarmuka pengguna (UI).
Membuat Reusable Component
Setup project
Pastikan telah membuat project dan telah terinstall tailwind di dalamnya. Jika belum maka install dengan mengikuti dokumentasi dari tailwind.
https://tailwindcss.com/docs/installation
Setelah itu install depedencies yang dibutuhkan.
npm i clsx tailwind-merge class-variance-authority react-router-dom
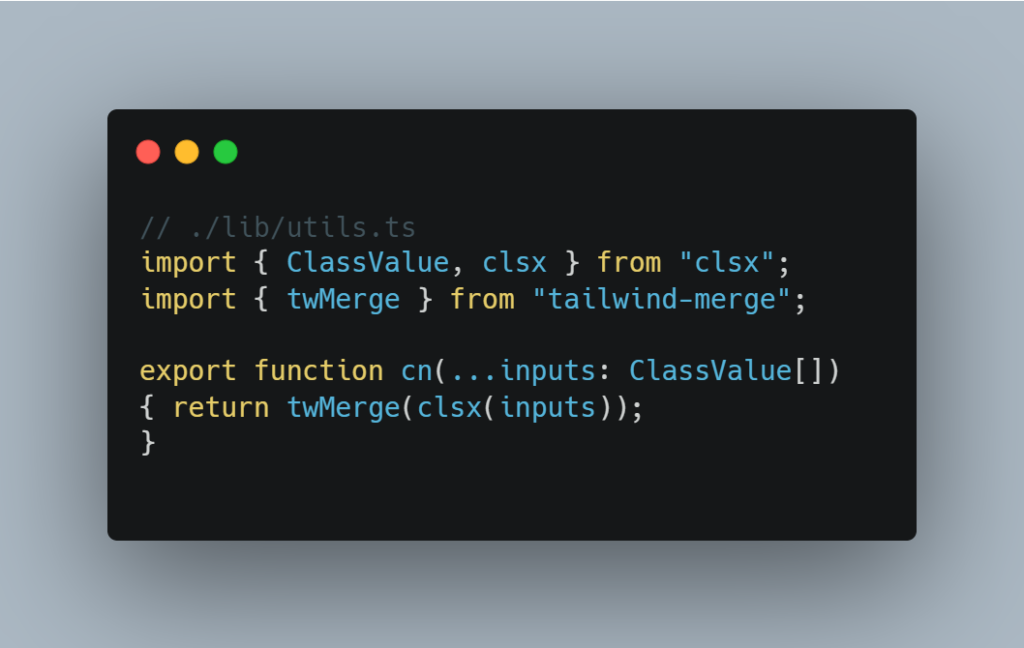
Buat fungsi cn yang digunakan untuk menggabungkan kelas-kelas (class names) yang diberikan dalam bentuk array, dan kemudian memprosesnya untuk menghasilkan kelas-kelas tailwindcss akhir yang akan digunakan dalam komponen React.
Membuat Komponen Button

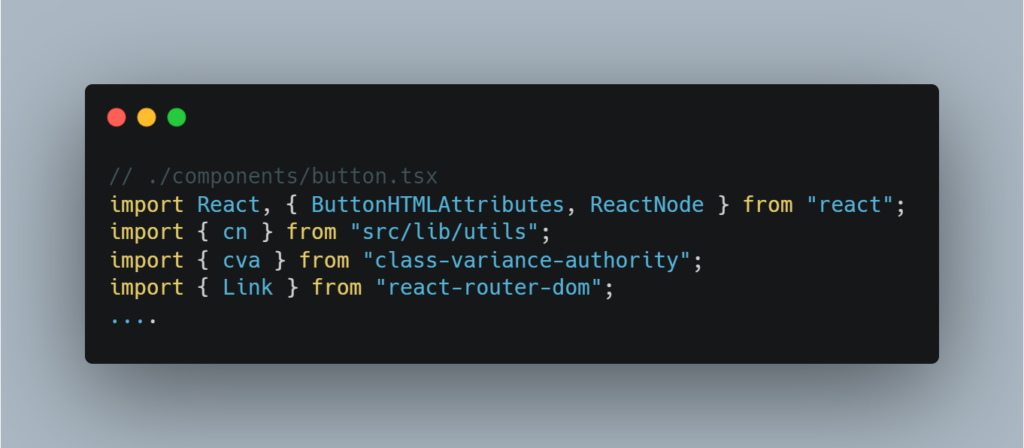
Import modul dan komponen yang diperlukan. Termasuk modul React, beberapa utilitas seperti cn dari file “./lib/utils”, modul class-variance-authority dengan alias cva, dan komponen Link dari “react-router-dom”.
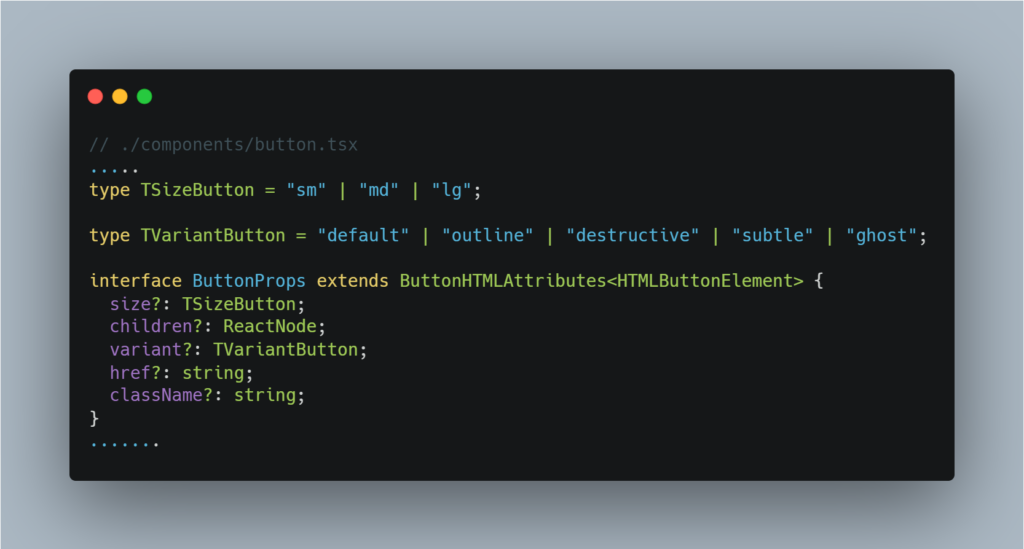
Selanjutnya definisikan jenis tipe yang akan digunakan pada komponen button.

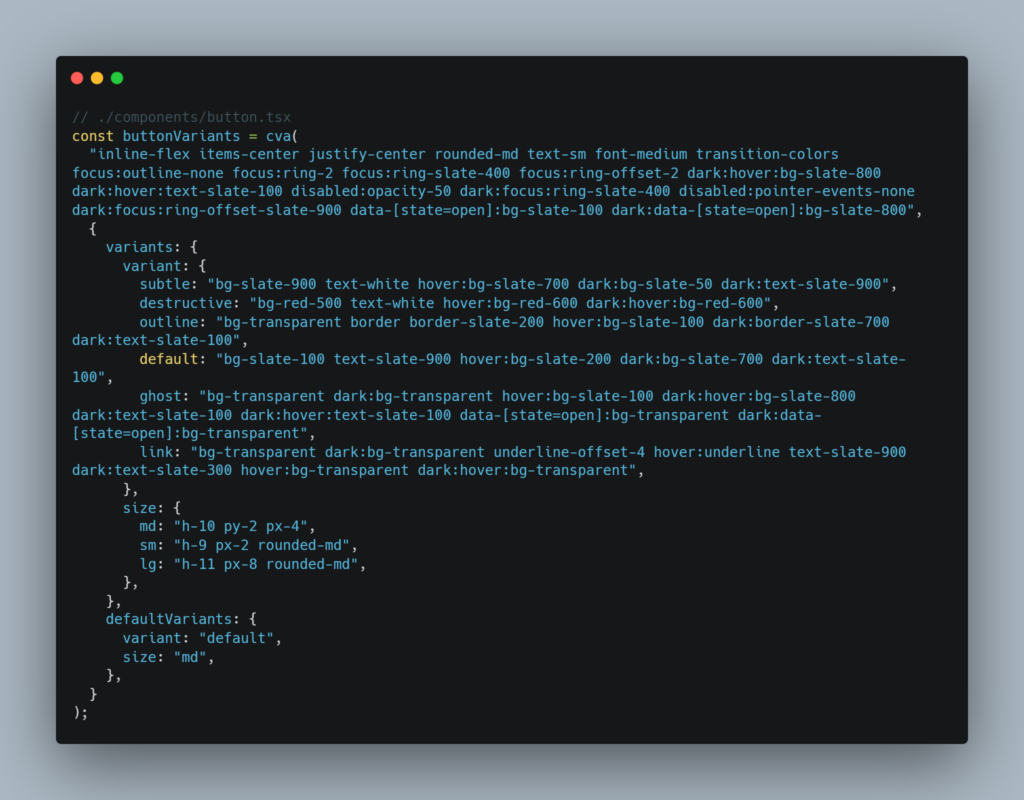
Selanjutnya buat variasi style button dengan menggunakan cva.

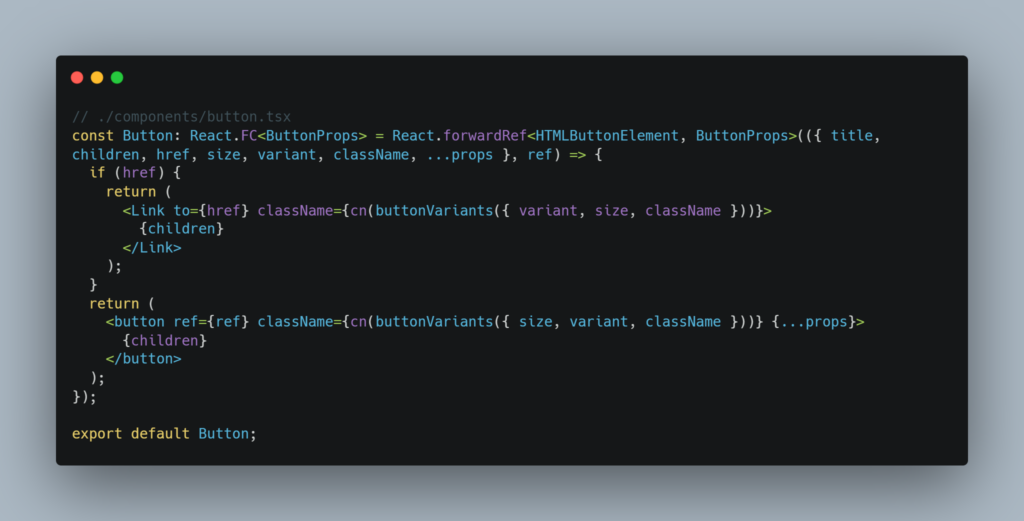
Dalam buttonVariants terdapat variasi style yang dapat diimplementasikan nanti pada komponen button. Selanjutnya buat komponen button.

Di sini, terdapat periksaan kondisi apakah properti href tersedia. Jika href tersedia, komponen akan merender elemen Link dari “react-router-dom”, yang diberikan properti to untuk menavigasi ke tautan yang diberikan dalam properti href. Jika tidak ada href, maka komponen akan merender elemen button HTML biasa.
Dalam keduanya, gaya yang diterapkan pada elemen tombol (baik <Link> maupun <button>) diambil dari objek buttonVariants yang telah didefinisikan sebelumnya. Properti variant, size, dan className digunakan untuk menyesuaikan gaya tombol.
Terakhir, komponen tombol diekspor dengan pernyataan export default Button;, sehingga dapat digunakan di berbagai tempat dalam aplikasi.
Kesimpulan
Pada tahap awal, penciptaan komponen yang dapat digunakan ulang mungkin tampak seperti langkah yang memerlukan usaha ekstra. Proses perancangan komponen yang sesuai dengan konsep reusable bisa jadi menuntut waktu dan pemikiran lebih dalam. Namun, manfaat yang dihasilkan dari pendekatan ini akan menjadi jelas ketika proyek beranjak menuju tingkat kompleksitas yang lebih tinggi, dan kode yang sama perlu digunakan berulang-ulang.
Pada saat aplikasi berkembang dan menjadi semakin kompleks, keputusan untuk berinvestasi dalam pembuatan komponen yang dapat digunakan ulang akan terbukti sangat berharga. Meskipun proses awal mungkin lebih berat, seiring berjalannya waktu,reusable komponen akan meningkatkan Konsistensi, Pemeliharaan Efisien, Skalabilitas, Kerjasama Tim.
Referensi
Creating High-Quality React Components: Best Practices for Reusability – https://www.youtube.com/watch?v=eXRlVpw1SIQ