IndexedDB : Solusi menyimpan data pada client
IndexedDB adalah antarmuka pemrograman aplikasi JavaScript (API) yang disediakan oleh browser web untuk mengelola basis data objek NoSQL. Dengan kata lain, ini adalah cara untuk menyimpan data terstruktur dalam browser, mirip dengan database server-side, tetapi dengan beberapa perbedaan utama.
Point Point tentang IndexedDB
- Penyimpanan data client-side: Tidak seperti database server-side, IndexedDB menyimpan data di browser pengguna, bukan di server. Ini berarti data dapat diakses dan dimanipulasi bahkan saat pengguna offline.
- Kapasitas penyimpanan yang besar: Dibandingkan dengan Web Storage (alat penyimpanan lain di browser), IndexedDB menawarkan kapasitas penyimpanan yang jauh lebih besar, biasanya dalam gigabytes.
- Struktur data: IndexedDB menggunakan object store untuk menyimpan data, bukan tabel seperti database relasional. Setiap object store dapat berisi pasangan key-value, di mana key digunakan untuk mengambil data yang terkait.
- Indexing: IndexedDB memungkinkan Anda membuat indeks pada data Anda, yang secara signifikan meningkatkan kinerja pencarian. Ini berarti Anda dapat dengan cepat menemukan data berdasarkan kriteria tertentu.
- Transaksi: IndexedDB mendukung transaksi, yang memastikan integritas data dengan melakukan serangkaian operasi “semua atau tidak sama sekali”. Ini berarti jika salah satu operasi dalam transaksi gagal, seluruh transaksi dibatalkan, sehingga data tetap konsisten.
Kelebihan IndexedDB
- Aplikasi offline: Memungkinkan aplikasi web menyimpan data yang diperlukan untuk berfungsi secara offline, memberikan pengalaman pengguna yang lebih baik.
- Caching data: Dapat digunakan untuk menyimpan data yang sering diakses dari server untuk mengurangi latensi dan penggunaan bandwidth.
- Penyimpanan data kompleks: Cocok untuk menyimpan data kompleks yang tidak sesuai dengan Web Storage.
Kekurangan IndexedDB
- Kompleksitas: API IndexedDB lebih kompleks dibandingkan dengan Web Storage, sehingga memerlukan pemahaman yang lebih baik tentang pemrograman JavaScript.
- Keamanan: Karena data disimpan di browser pengguna, ada risiko potensial terhadap keamanan data jika aplikasi tidak diimplementasikan dengan benar.
- Kompatibilitas browser: Meskipun didukung oleh browser web modern, ada beberapa perbedaan dalam implementasi di antara browser yang berbeda.
Mencoba IndexedDB pada project template Svelte
- Install svelte pada perangakat kalian
npm create svelte@latest test-svelte
cd test-svelte
npm install
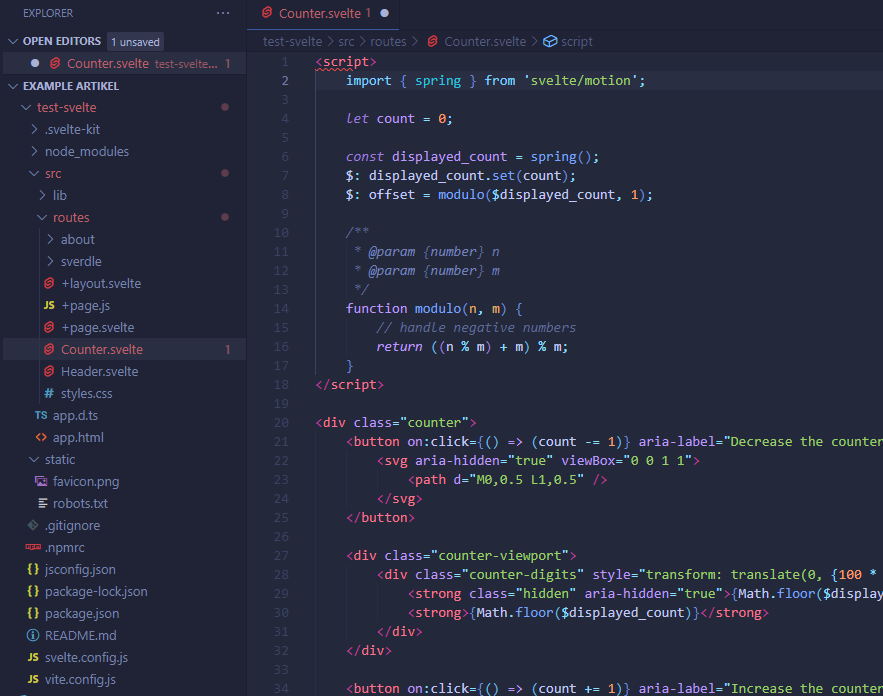
npm run dev- Buka Counter.svelte dan mulai mengedit pada bagian bawah import

- Buat variable global untuk menyimpan object database ketika dibuka diclient
let request- Tambahkan onmount function dan masukan kode berikut ke tag script untuk memastikan kode ini berjalan hanya diclient broswer
onMount(() => {
if(!browser) return;
//variabel request akan di inisiasi disini
request = indexedDB.open("counter_history_db", 1);
request.addEventListener("upgradeneeded", () => {
const db = request.result;
//buat table baru bernama 'counter_history_tb'
const objectStore = db.createObjectStore("counter_history_tb", {
keyPath: "id",
autoIncrement: true,
});
//buat index porperi beforeValue dan afterValue untuk mencatat history counter pada table counter_history_tb
objectStore.createIndex("beforeValue", "beforeValue", { unique: false });
objectStore.createIndex("afterValue", "afterValue", { unique: false });
});
//handler event ketika berhasil membuka database
request.addEventListener("success", () => {
console.log("Request success");
});
//handler event ketika gagal membuka database
request.addEventListener("error", () => {
console.log("Request error");
});
});- Buat Add Function ketika Tombol Plus ditekan akan menambahkan transaction history ke IndexedDB
function addValue() {
//membuka database dari request yang sudah di buat sebelumnya
// @ts-ignore
const db = request.result;
//jika database tidak ada maka keluar dari function
if (!db) return;
//membuat transaction untuk menambahkan data ke dalam table counter_history_tb
const transaction = db.transaction(["counter_history_tb"], "readwrite");
//membuat object store untuk menambahkan data ke dalam table counter_history_tb
const objectStore = transaction.objectStore("counter_history_tb");
//menambahkan data ke dalam table counter_history_tb
const query = objectStore.add({
beforeValue: count,
afterValue: count + 1,
});
//handler event ketika query error
query.addEventListener("error", () => {
console.log("Query error");
});
//handler event ketika query berhasil
query.addEventListener("success", () => {
console.log("Query success");
});
//handler event ketika transaction berhasil
transaction.addEventListener("complete", () => {
console.log("Transaction completed");
});
//handler event ketika transaction error
transaction.addEventListener("error", () =>
console.log("Transaction error")
);
}- Buat Remove Function ketika Tombol Minus ditekan akan menambahkan transaction history ke IndexedDB
function removeValue() {
//membuka database dari request yang sudah di buat sebelumnya
// @ts-ignore
const db = request.result;
//jika database tidak ada maka keluar dari function
if (!db) return;
//membuat transaction untuk menambahkan data ke dalam table counter_history_tb
const transaction = db.transaction(["counter_history_tb"], "readwrite");
//membuat object store untuk menambahkan data ke dalam table counter_history_tb
const objectStore = transaction.objectStore("counter_history_tb");
//menambahkan data ke dalam table counter_history_tb
const query = objectStore.add({
beforeValue: count,
afterValue: count - 1,
});
//handler event ketika query error
query.addEventListener("error", () => {
console.log("Query error");
});
//handler event ketika query berhasil
query.addEventListener("success", () => {
console.log("Query success");
});
//handler event ketika transaction berhasil
transaction.addEventListener("complete", () => {
console.log("Transaction completed");
});
//handler event ketika transaction error
transaction.addEventListener("error", () =>
console.log("Transaction error")
);
}
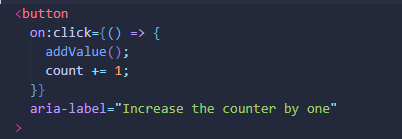
- Tambahkan function call pada tombol plus dihtml

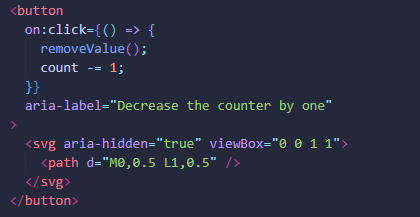
- Tambahkan function call pada plus dihtml

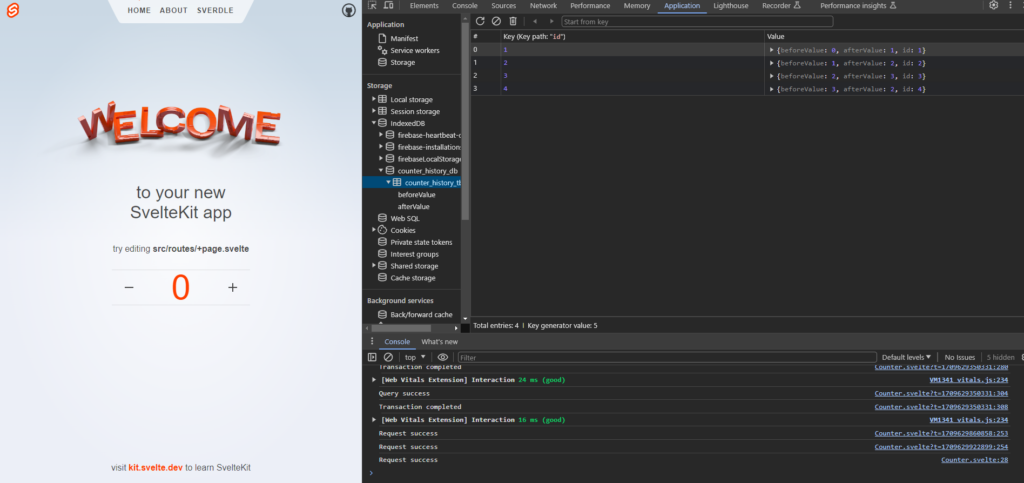
- Check hasil dengan klik tambah ataupun minus pada halaman counter dan pastikan ada history penambahan dan pengurangan pada table counter_history_tb di IndexedDB

Penutup
Secara keseluruhan, IndexedDB adalah alat yang ampuh untuk menyimpan data dalam jumlah besar dan kompleks di browser web. Namun, penting untuk memahami kelebihan dan kekurangannya sebelum menggunakannya dalam aplikasi web Anda.